Đây là một hướng dẫn thiết thực về cách thiết kế một brochure đơn giản với Photoshop. Chúng ta làm việc đó mà không sử dụng các mẫu InDesign, Illustrator , vì có rất nhiều người không có phần mềm đó, hoặc không biết làm thế nào để sử dụng nó. Nếu bạn là một sinh viên muốn tìm hiểu cách để in một Brochure với Máy in phun của bạn, đây có thể là những hướng dẫn phù hợp với bạn.
Cách thiết kế brochure bằng photoshop
Phần 1: Thiết lập các tài liệu làm việc
Bước 1 – Chọn kiểu tờ gấp ( Folding )
Có rất nhiều điều chúng ta cần phải xem xét trước khi bắt đầu thiết kế brochure: kích thước, hình dạng và kiểu gấp bên cạnh khái niệm riêng của mình. Nói chung, chúng ta nên bắt đầu với bút và giấy – theo nghĩa đen. Đó là một ý tưởng tốt để lấy một mảnh giấy và bắt đầu tìm kiếm cách tốt nhất để gấp nó, dù sao ở cuối bạn sẽ chỉ có hai bên có thể in được, có nghĩa là, hai tài liệu Photoshop, một cho phía trước, và một cho mặt sau.
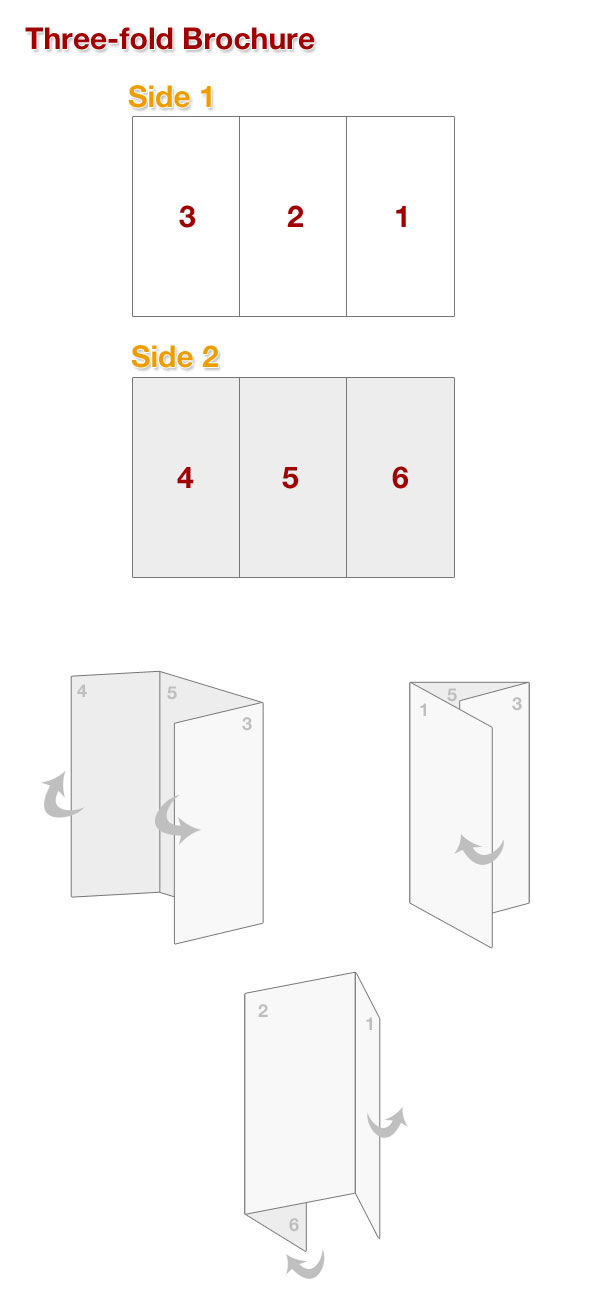
Lần này tôi sẽ cho bạn thấy làm thế nào để thiết kế một brochure gấp ba. Dưới đây là một dự thảo nhanh chóng của các hướng dẫn gấp. Từ đây và về phía trước, chúng ta sẽ đặt tên cho từng khu vực in một “face”, vì vậy chúng tôi có “Face 1”, “Face 2”, “Face 3” … cho đến khi “Face 6.”

Bước 2 – Xây dựng
Nó không phải là khó để tưởng tượng một thiết kế một lần loại gấp được chọn. Một khi bạn đã gấp mảnh giấy của bạn, vẽ một cái gì đó trên nó và xem nó trông như thế. Đây là bước sáng tạo nhất, vì vậy cảm thấy tự do để làm bất cứ điều gì bạn muốn.
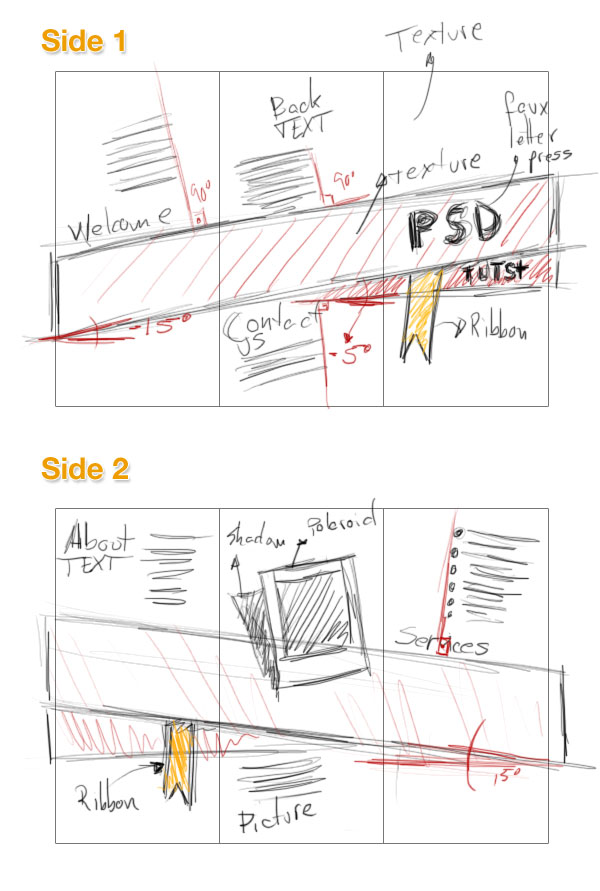
Trong ví dụ sau, tôi đã sử dụng tablet của tôi để vẽ một cái gì đó cho bạn (cũng làm tương tự trên giấy thực sự). Điều này tạo nên các nguyên tắc cơ bản của việc thiết kế và một số ý tưởng đồ họa. Soạn thảo sẽ giúp bạn để xem nơi bạn sẽ đặt nội dung của tài liệu của bạn và nếu bố trí này sẽ giúp cho người đọc tìm thông tin nhanh chóng, bên cạnh đó là một cách tốt để giữ cho thông tin của bạn ra lệnh. Ví dụ như trong dự thảo của tôi bạn có thể thấy tôi đặt “Liên hệ với chúng tôi” văn bản trong lĩnh vực số 2 (xem đồ họa trước đó), vì vậy khi tập tài liệu vẫn được gấp lại, người đọc vẫn có thể đọc các tiêu đề của tài liệu và liên lạc thông tin như một tài liệu tham khảo nhanh chóng.
Gạch Mosaic https://gachtham.net/gach-mosaic/

Side tôi
Bước 3 – Thiết lập các tài liệu làm việc
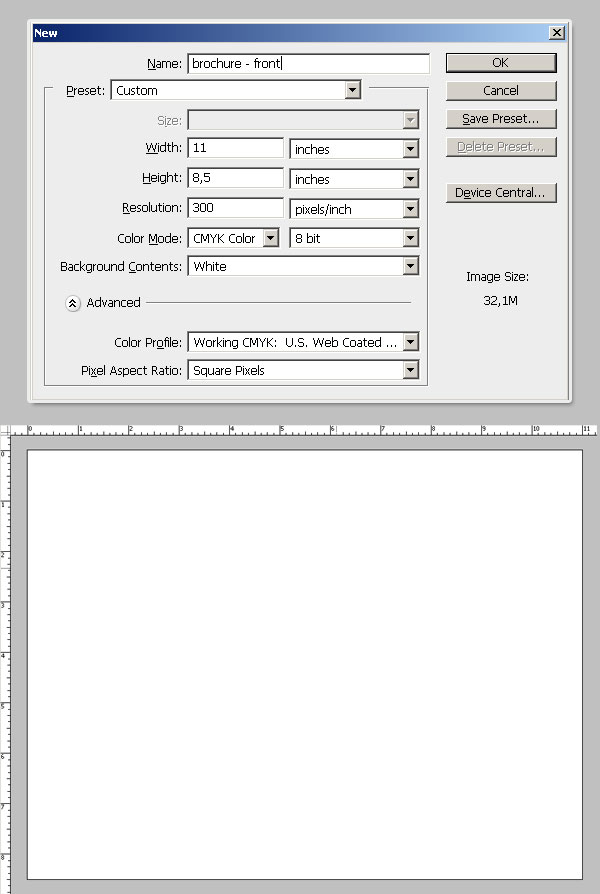
Hãy để thiết kế bắt đầu! Lần này tôi sẽ làm việc với kích thước brochue 11 x 8,5 inch . Mở Photoshop và nhấn Ctrl + N để tạo ra một tài liệu mới. Đối với thiết kế in ấn, các thiết lập tài liệu là rất quan trọng, vì vậy hãy cẩn thận với các giá trị sau. Thiết lập giá trị resolution 300 dpi, chế độ màu CMYK màu sắc. Đó là một ý tưởng tốt, trước khi bắt đầu thiết kế bất cứ điều gì để hiệu chỉnh màu sắc màn hình của bạn với màu sắc máy in, nhưng đó là một đối tượng khác, vì vậy bạn có thể để lại các hồ sơ màu như vậy.
Gạch Mosaic https://thudoceramic.com/gach-mosaic/
Một khi bạn tạo ra các tài liệu, (bạn có thể đặt tên là “brochure – front”), hiển thị các Thước bằng cách vào View> Rulers hoặc nhấn Command + R. Ngoài ra thiết lập các đơn vị cai trị như Inches, làm điều đó bằng Alt-click trên người cai trị và chọn Inches trong menu tùy chọn. Bạn phải kích hoạt Hiển thị tùy chọn Hướng dẫn bằng cách vào View> Show> Guides hoặc nhấn phím tắt Command + phím mặc định Semi-Colon.

Bước 4 – Khu vực giới hạn
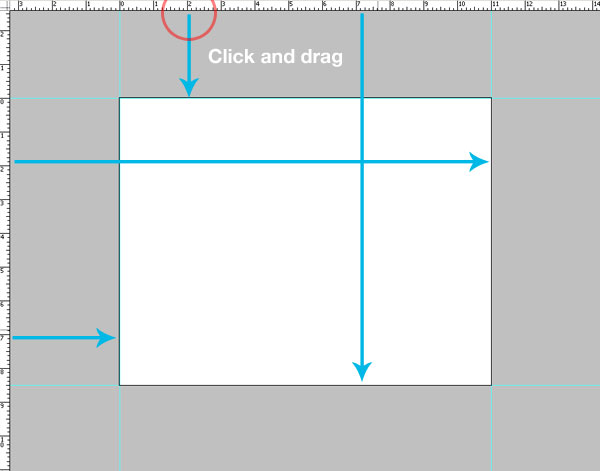
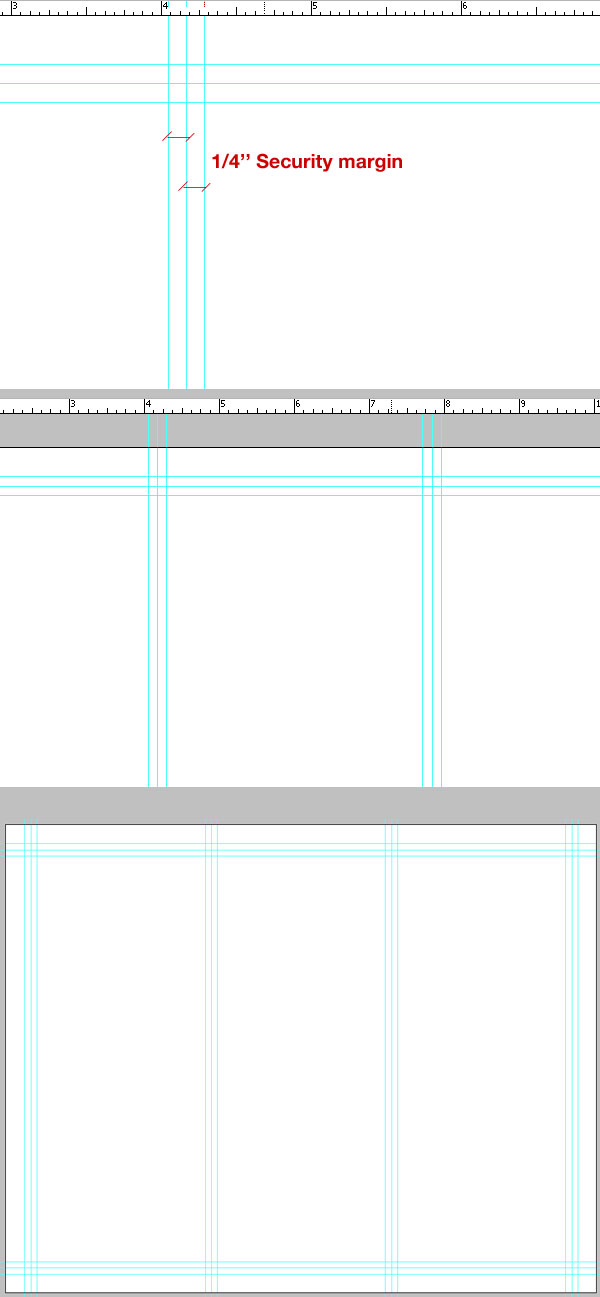
Chúng ta phải xác định giới hạn của khu vực in hợp lệ của chúng tôi hoặc “khu vực chính” với kich thước 8,5 x 11 inch. Đối với điều này chỉ cần rút ra bốn Hướng dẫn trên mỗi một trong các bên tài liệu. Các Hướng dẫn không phải là dòng in, chúng chỉ là tài liệu tham khảo cho bạn để giữ thiết kế của bạn ra lệnh.
Bạn có thể chỉ cho họ và giấu họ bất cứ lúc nào bằng cách vào View> Show> Guides. Để vẽ một hướng dẫn, chỉ cần nhấp vào người cai trị, hoặc theo chiều ngang hay dọc, và kéo Hướng dẫn, sau đó đặt nó nơi bạn muốn.

Bước 5 – Tăng Kích thước tài liệu
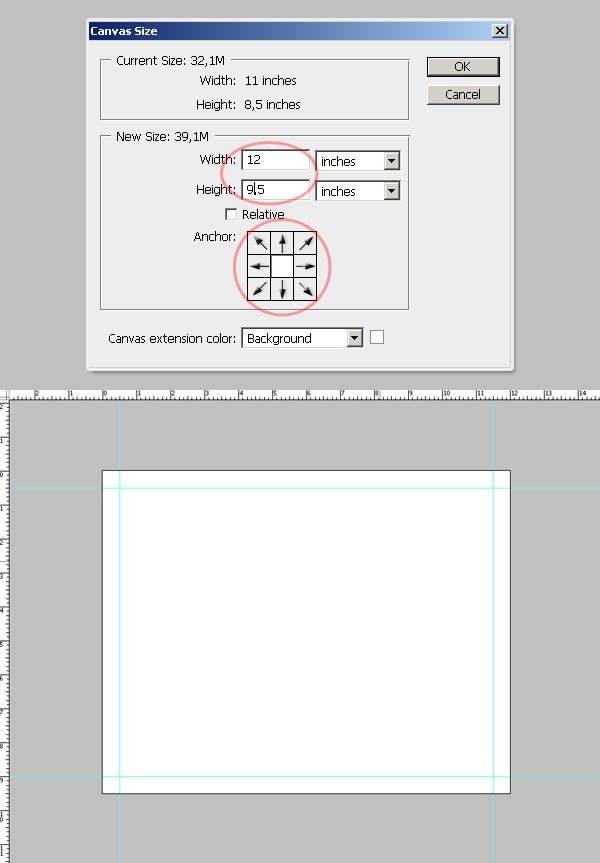
Một khi bạn có bốn hướng dẫn đặt, vào Image> Canvas Size và thêm một inch cho cả chiều rộng và chiều cao, có nghĩa là, 12 x 9,5 inch. Bên cạnh đó, kiểm tra xem các điểm neo là ở giữa bên phải. Nhấn OK và bạn sẽ thấy nền trắng là 0,5 inch lớn hơn về mọi mặt.

Bước 6 – Tràn lề ( Bleed )
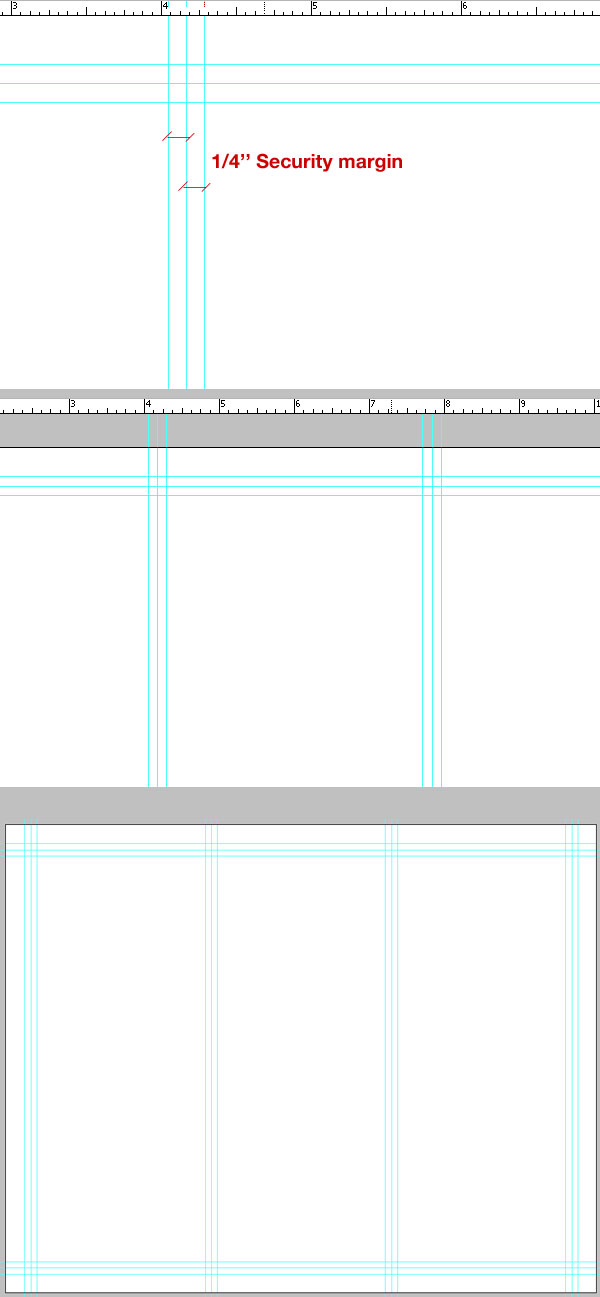
Bây giờ chúng ta sẽ thêm một 0,25 inch Bleed. Vẽ 4 hướng dẫn trên 1/4 inch trước khi các hướng dẫn trước đây. Điều này là rất quan trọng vì bất kỳ hình ảnh nền hoặc màu sắc phải được vẽ bên trong các giới hạn tràn lề.

Bước 7 – Lề an toàn
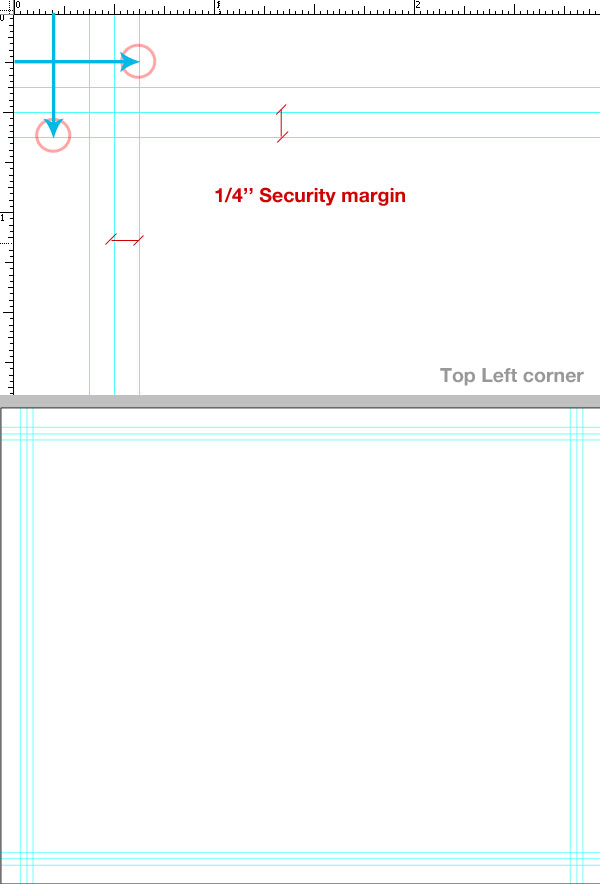
Thậm chí nếu quá trình cắt xén thành phẩm là hoàn hảo, vẫn còn là một chút khu vực chúng ta phải rời khỏi mà không cần bất kỳ văn bản quan trọng hoặc hình ảnh trong không gian có thể in được. Chúng tôi sẽ thêm một biên độ an toàn, biên giới mà không có bất kỳ yếu tố, hoặc một khoảng trống , bạn có thể gọi nó là Padding nếu bạn quen thuộc hơn với thiết kế web.
Kéo bốn hướng dẫn 1/4 inch sau khi “khu vực chính” hướng dẫn ở mỗi bên của tài liệu, đây chỉ là một gợi ý. Bạn có thể làm cho nó lớn hơn hoặc nhỏ hơn, đó là tùy thuộc vào bạn. Bởi cuối cùng bạn phải có một cái gì đó như là cuối cùng của hình ảnh dưới đây.

Bước 8 – Tạo Hướng dẫn Cột
Bây giờ chúng ta cần phải tạo ra các hướng dẫn cột, vì tài liệu này có ba bằng cột tạo ra ba khu vực nội dung. Có một số cách để thêm các hướng dẫn, một trong số họ là để lấy máy tính và chia chiều rộng của giấy bởi ba (11/3 = 3,6666), kinda khó khăn phải không? Một trong những thủ đoạn yêu thích của tôi để tạo ra nhiều cột với chiều rộng tương tự trong cả web và in ấn thiết kế là sử dụng một số hình dạng theo thời gian.
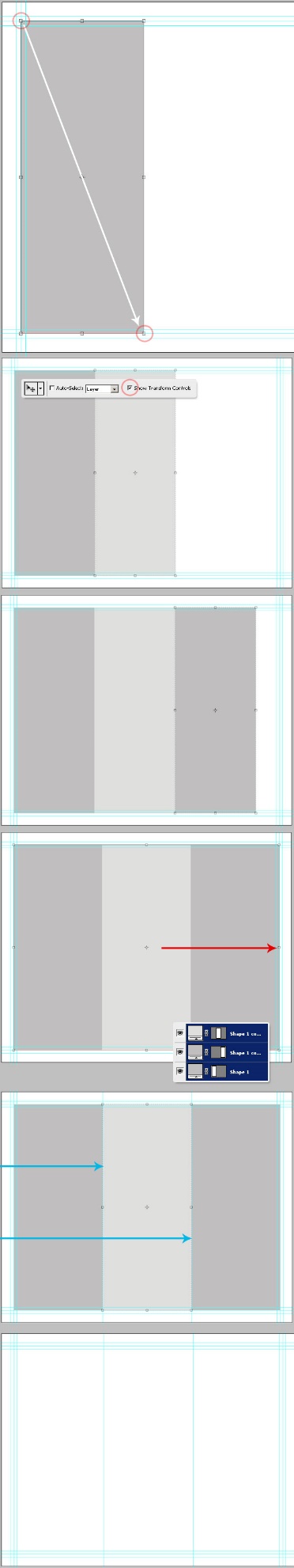
Bắt đầu vẽ một hình chữ nhật (U), sử dụng các hướng dẫn, bắt đầu vào phía trên bên trái ở góc của “khu vực chính” hướng dẫn giao, và kéo hình chữ nhật cho đến khi bạn đạt đến “khu vực chính” hướng dẫn phía dưới.
Chiều rộng của hình dạng thời gian này là không quan trọng, chỉ cần cố gắng để làm cho nó một chút hẹp. Sau đó, thay đổi công cụ Move Tool (V) và chọn hình chữ nhật đầu tiên, đảm bảo Show Chuyển đổi Controls tùy chọn trong Options Panel được kiểm tra và sau đó lặp lại trong các hình chữ nhật; bạn có thể làm điều đó bằng cách nhấn Alt trong khi bạn kéo hình vector được chọn.
Đặt bản sao chỉ bên cạnh hình chữ nhật trước đó với phía bên phải đầu tiên của hình chữ nhật chạm vào bên trái hình chữ nhật thứ hai. Nó thực sự dễ dàng thực sự. Tôi đang thay đổi màu sắc của các bản sao cho các mục đích đồ họa (Xem hình bên dưới).
Lặp lại một hình chữ nhật thứ ba và đặt nó bên cạnh thứ hai một, như được hiển thị. Một khi bạn có ba hình chữ nhật đã sẵn sàng, đảm bảo không có khoảng trống giữa và không có sự chồng chéo. Chọn ba hình chữ nhật, sau đó trong Layer Palette (Giữ phím Shift và click vào tất cả các lớp nhỏ) Đến giữa quyền kiểm soát chuyển đổi và mở rộng ba hình chữ nhật cho đến khi đạt được quyền “khu vực chính” hướng dẫn.
Quá trình chuyển đổi này sẽ mở rộng tất cả các hình chữ nhật trong cùng một tỷ lệ. Tiếp theo, bạn chỉ cần chọn hình chữ nhật ở giữa bằng cách sử dụng Move Tool và sử dụng các biến đổi giới hạn như giới hạn cho hai Hướng dẫn mới cho các cột. Cuối cùng, xóa các hình chữ nhật.

Bước 9 – Gấp an Margin
Bước cuối cùng trong quá trình hướng dẫn, bổ sung hướng dẫn lề an 1/4 inch bên cạnh các Hướng dẫn Cột. Điều này là rất quan trọng kể từ khi gấp luôn luôn sử dụng 2-3 mm của khu vực in ấn, và điều quan trọng là bạn không có bất kỳ đối tượng đồ họa trên khu vực đó.
Tại thời điểm này, bạn phải có một bó hoàn hảo của hướng dẫn để làm việc bên trong. Đó là một thời gian tuyệt vời để lưu công việc của bạn, bạn cũng có thể lưu nó như là một khuôn mẫu cho các dự án tiếp theo.

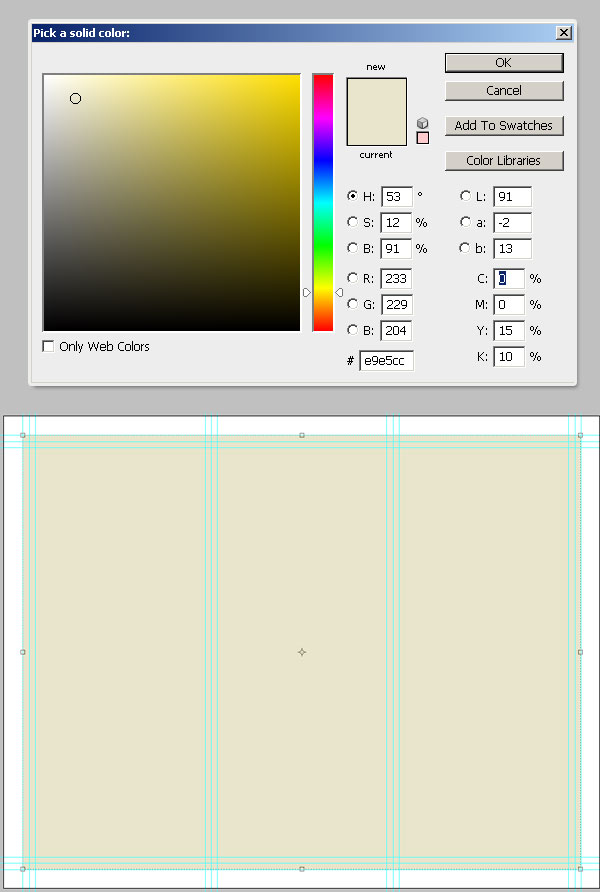
Bước 10 – Bối cảnh
Hãy thêm một màu nền. Tất nhiên bạn phải sử dụng các giá trị CMYK để tìm ra màu sắc hoàn hảo. Double-click trên màu Foreground trong Công cụ Bar và chọn màu nền của bạn.
Tôi đang sử dụng một sự kết hợp tinh tế của màu vàng 15% và đồng bằng màu đen 10%. Bây giờ vẽ một hình chữ nhật từ góc Top-Left đến góc dưới bên phải của Bleed Hướng dẫn, theo mặc định điền của rằng Vector chữ nhật là màu Foreground. Nó rất quan trọng để thêm nền bao gồm biên độ chảy máu.

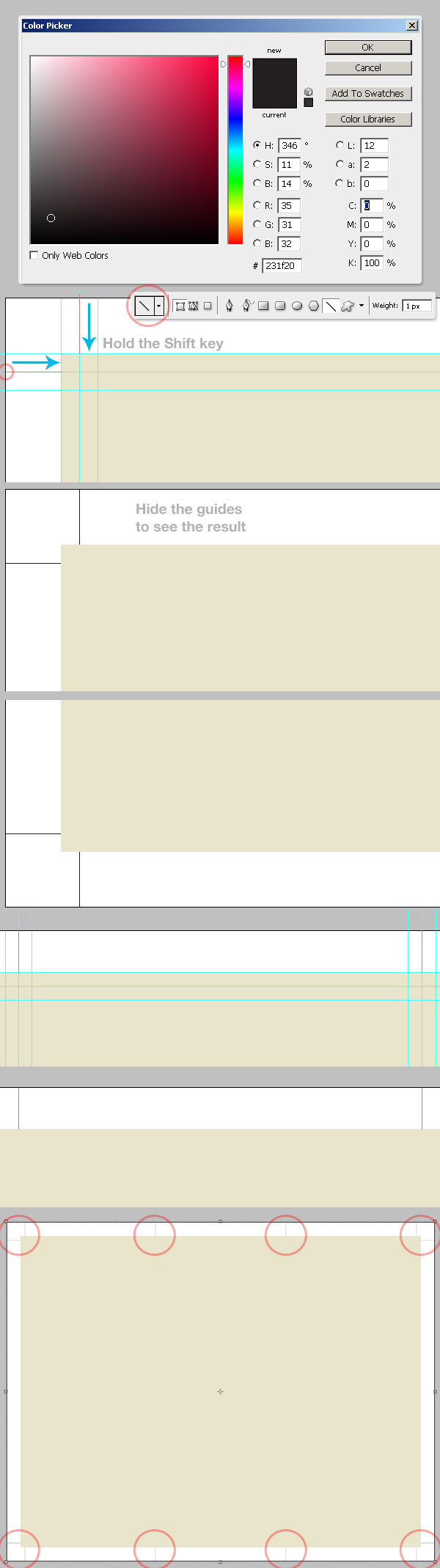
Bước 11 – Trim Hướng dẫn
Bây giờ chúng ta sẽ thêm một số hướng dẫn tùy chỉnh trang trí để cho chúng tôi biết được nơi để cắt và nơi để gấp. Đối với điều này, chọn màu nền trước là màu đen 100%. Chọn công cụ Line Tool (Nhấn và giữ lên trên công cụ hình chữ nhật cho đến khi bạn đã có nhiều lựa chọn hơn, có chọn công cụ Line).
Vẽ một số dòng chỉ trong “khu vực chính” hướng dẫn. Cho đến khi bạn đạt đến biên giới chảy máu (nhìn vào hình ảnh dưới đây), vẽ một đường thẳng, chỉ cần giữ phím Shift trong khi bạn đang vẽ đường. Vẽ những đường cắt trên bốn góc và trong hướng dẫn Cột. Bạn có thể hiển thị và ẩn các hướng dẫn nhiều lần như bạn cần bằng cách nhấn Command + Semi-Colon chính.

Bước 12
Đặt tất cả các dòng trang trí vào một nhóm tên là “Hướng dẫn Trim”.

Phần 2: Thiết kế
Bước 13 – Thêm một nền tảng kết cấu
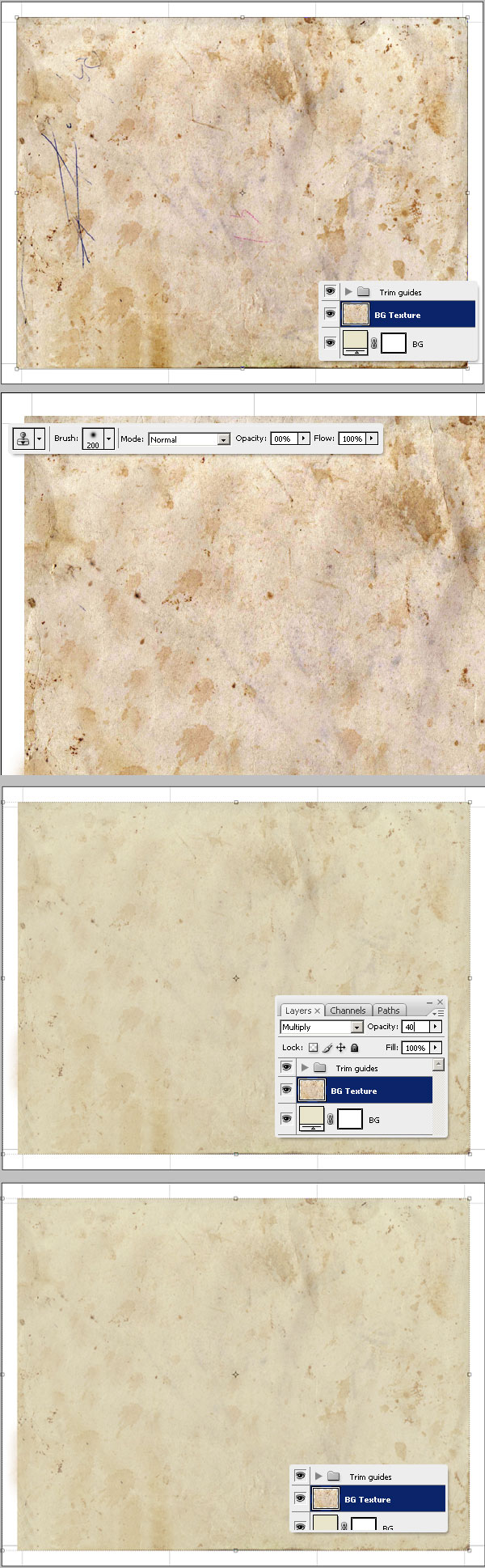
Từ khi chúng tôi đang thiết kế trong Photoshop, tại sao không kết cấu? Các tính năng mát mẻ của dễ dàng thêm kết cấu và pha trộn các lớp là một trong những thế mạnh của Photoshop. Chúng tôi sẽ sử dụng hình ảnh này như một cấu trúc nền, để cung cấp cho thiết kế này một bụi bẩn và phong cách tuổi.
Dán hình ảnh vào tài liệu trong một lớp mới có tên là “BG Texture” và sử dụng Move Tool (V) và chọn Free Transform, đặt nó chính xác bên trong Bleed Hướng dẫn, giống như hình chữ nhật của các bước trước. Một khi bạn đã đặt nó, sử dụng công cụ Clone để khắc phục những khiếm khuyết, giống như các dòng mực xanh của hình ảnh chứng khoán. Cuối cùng thay đổi Blending Mode kết cấu Multiply và Opacity của nó đến 40%.

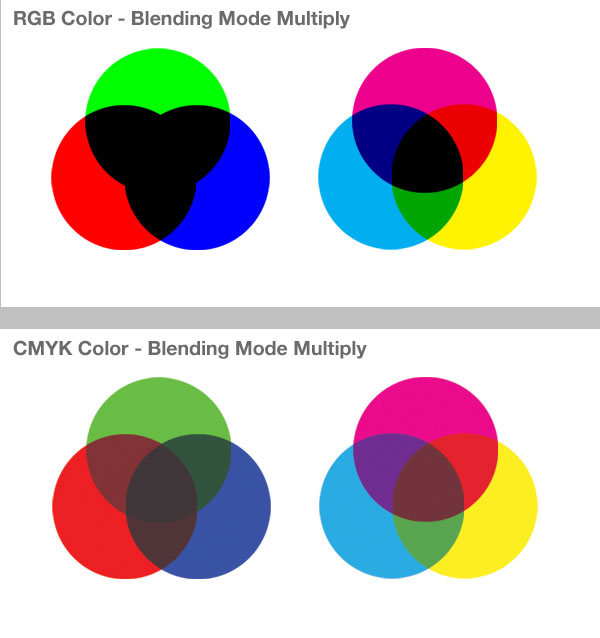
QUAN TRỌNG : Thay đổi Blending Mode của layer là khác nhau về màu CMYK hơn màu RGB. Màu RGB sử dụng ánh sáng để pha trộn các lớp, chế độ CMYK sử dụng tỷ lệ Ink để trộn chúng. Các chế độ Blending phổ biến như Multiply, được dựa trên trộn ánh sáng sử dụng công thức toán học trên mã màu RGB. Kết quả sẽ trở nên mạnh mẽ khác nhau tùy thuộc chế độ màu.
Dưới đây có một ví dụ về một đơn giản Multiply Blending Mode trên cả hai RGB và CMYK chế độ màu. Ngay cả khi hầu như không có thay đổi trên Cyan, Magenta và Yellow, Red, Blue và màu xanh cho thấy một sự khác biệt rất lớn với những người RGB. Dù sao, không có màu đen phong phú do các chế độ hoà trộn trên CMYK cũng như trên RGB.
Một cách dễ dàng để sửa chữa vấn đề này là việc chỉnh sửa Blending Mode phức tạp của bạn trên một tài liệu RGB, và một khi bạn đã hoàn thành nó, chuyển đổi chế độ màu CMYK bằng cách vào Image> Mode> CMYK màu sắc và san bằng tất cả các lớp, nhưng điều đó không phải là hoàn hảo cả, bạn có thể sẽ vẫn có mất Saturation và độ sáng khi bạn thay đổi chế độ.

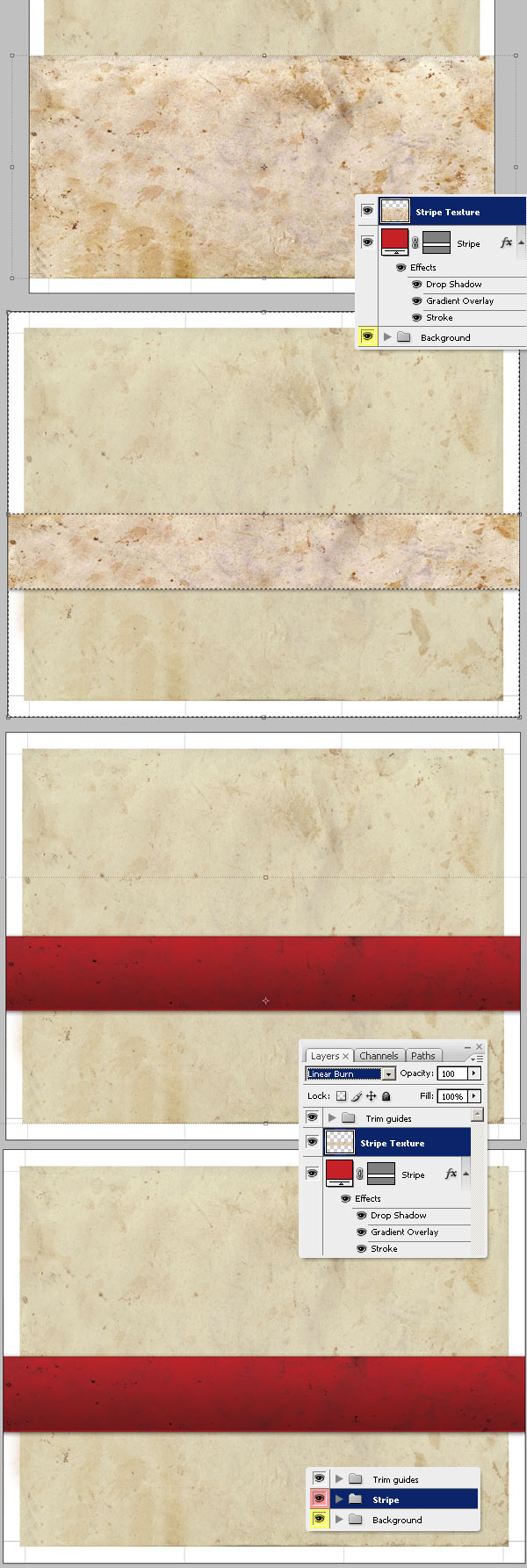
Bước 14 – Thêm một dài sọc
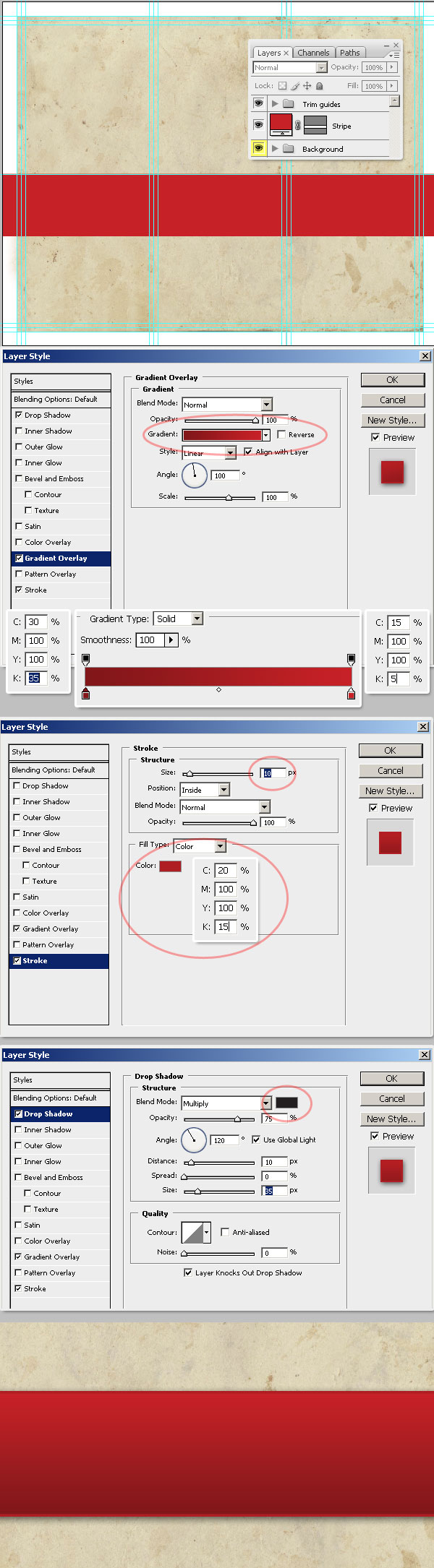
Bây giờ chúng tôi sẽ bắt đầu thiết kế riêng của mình. Dựa trên bản phác thảo của tôi, tôi sẽ bắt đầu vẽ một hình chữ nhật dài trên tất cả các trang. Sử dụng bất kỳ màu nền trước bởi vì chúng ta sẽ thêm một số hiệu ứng Layer để làm cho nó trông đẹp.
Bắt đầu thêm một Gradient Overlay bằng cách sử dụng màu sắc mô tả dưới đây (màu đỏ sẫm đến đỏ). Bạn có thể sử dụng Color Picker, sử dụng một màu sắc Pantone hoặc Gõ các giá trị trực tiếp vào các lĩnh vực CMYK. Tôi đề nghị bạn lựa chọn cuối cùng.
Thêm một 10px Red đột quỵ nhẹ.
Và cuối cùng là một Drop lớn Shadow. Drop Shadow sử dụng một màu đen đồng bằng theo mặc định ở chế độ CMYK, có nghĩa là C = 0%, M = 0%, Y = 0%, và K = 100%.
Nhấn OK và xem nó trông như thế.

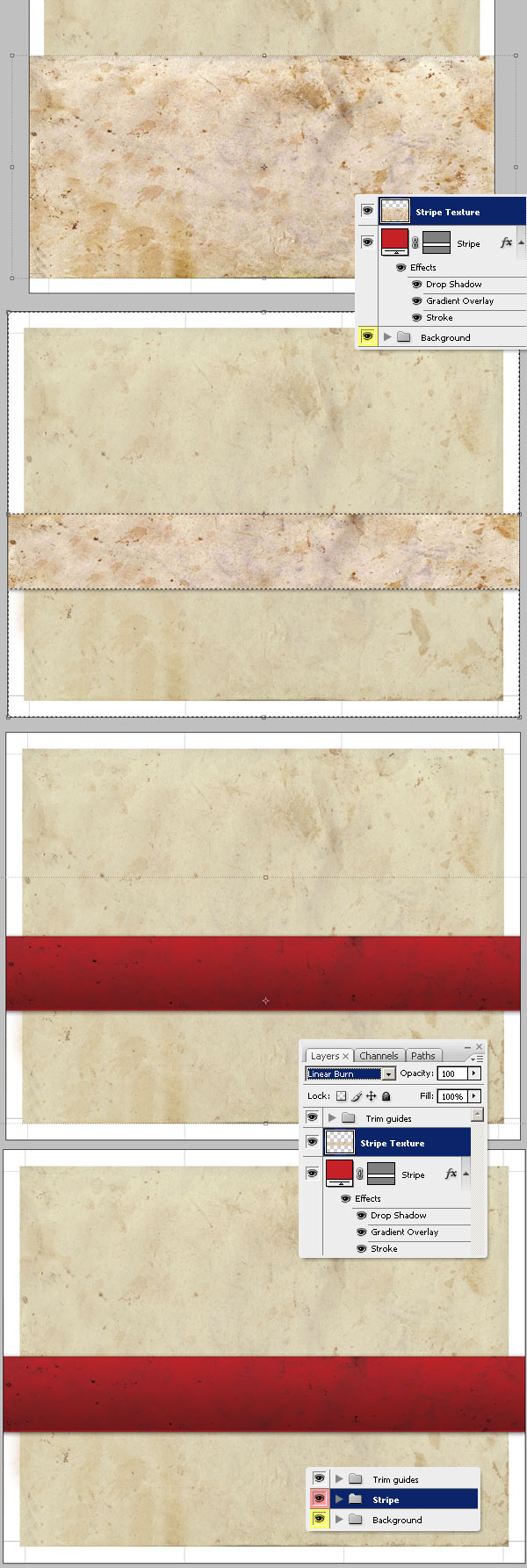
Bước 15 – Texturing của Stripe
Nhấn Ctrl + A để chọn tất cả, trên Layer Palette chọn “BG Texture” và sao chép (Command + C) lựa chọn. Dán nó vào một layer mới trên bước trước “sọc” layer và chuyển đổi các kết cấu một chút bằng cách kéo dài chiều cao của nó. Đặt tên layer này là “Stripe Texture.”
Command-click trên “sọc” Vector Mask thu nhỏ và vào Select> Inverse để đảo ngược vùng chọn. Sau đó xóa các kết cấu phụ để lại chỉ là một mảnh trên các sọc. Tiếp theo, thay đổi “Stripe Texture” Trộn chế độ Linear Burn. Như bạn có thể thấy, chúng tôi đã có một kết cấu tốt đẹp hơn sọc, doanh nghiệp Nhóm cả “sọc” và “sọc Texture” lớp vào một thư mục có tên chỉ là “sọc”.

Bước 16 – Xoay sọc
Tôi quyết định không sử dụng tiêu chuẩn dọc 90º class, thay vào đó tôi sẽ tạo ra hai góc độ biến đổi ít 15º và 5º và xoay các đối tượng tài liệu theo những góc độ.
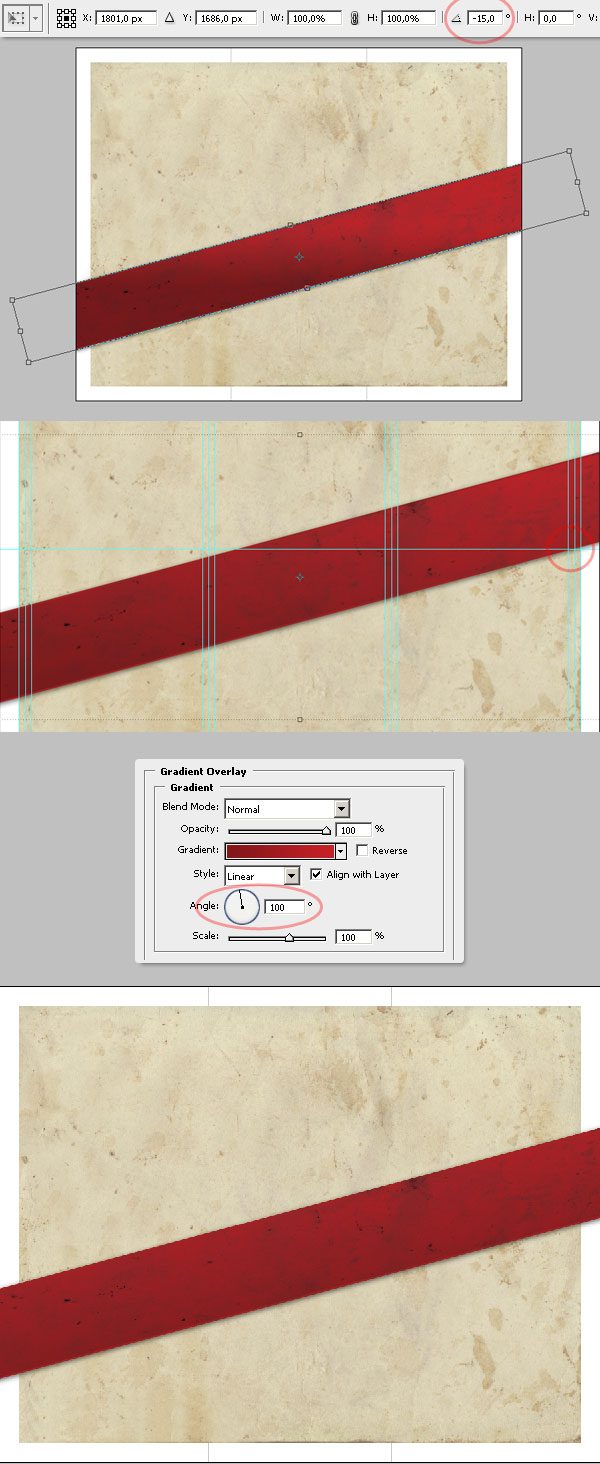
Đầu tiên, lấy Move Tool (V) và chọn “sọc” thư mục. Bây giờ sử dụng Free Transform điều khiển xoay thiết kế để -15º. Bạn có thể giữ phím Shift để tăng / giảm góc quay vào khoảng 15 độ.
Một khi bạn đã thiết lập, nhấn trở lại để thực hiện việc chuyển đổi và đặt sọc bất cứ nơi nào bạn muốn. Tôi sẽ sử dụng một giao điểm tham chiếu giữa đường viền dưới cùng của sọc và “Khu vực chính” hướng dẫn đúng. Ngoài ra tôi đã tạo ra một hướng dẫn chỉ ở giữa theo chiều dọc.
Cuối cùng, chúng ta sẽ thêm một chi tiết tùy chỉnh. Kể từ khi tôi đã quay các góc độ của các sọc (nếu bạn có một cái nhìn ở các góc độ của Gradient Overlay, trên “sọc” phong cách layer) nó ảnh tĩnh trên 90 º; đó là lý do tại sao phía bên trái trông tối hơn so với phía bên phải của các sọc. Bạn có thể tăng hoặc giảm góc đó để làm cho gradient có vẻ tốt. Tôi đang thiết lập các góc Gradient Overlay để 100º.

Bước 17 – Thêm một sọc thứ hai
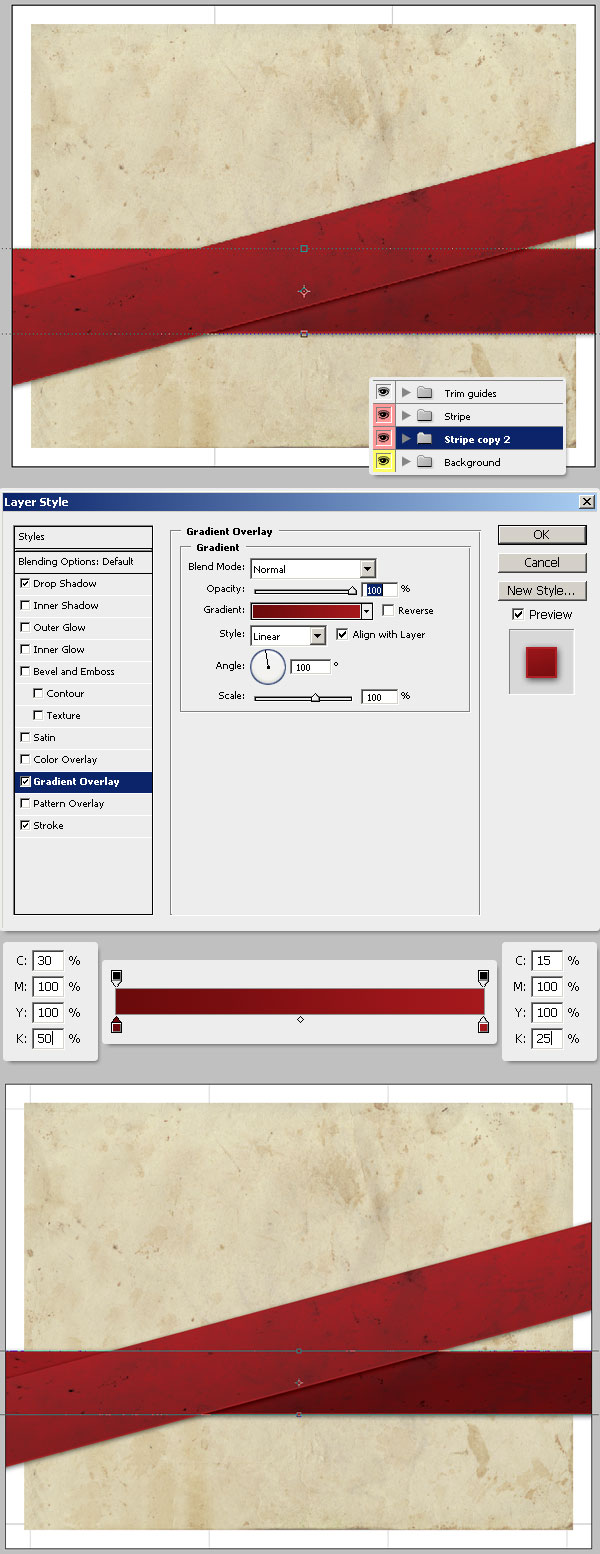
Chọn “Stripe Folder” bằng cách sử dụng Move Tool. Với Alt Key ép, kéo thư mục để sao chép nó. Sau đó xoay thư mục mới để làm cho nó ngang một lần nữa.
Chúng tôi sẽ cần phải thực hiện sọc này Gradient tối hơn, do đó, thay đổi màu sắc của hiệu ứng Gradient Overlay như hình dưới đây. Ngoài ra, kéo dài chiều cao của thư mục mới một chút.

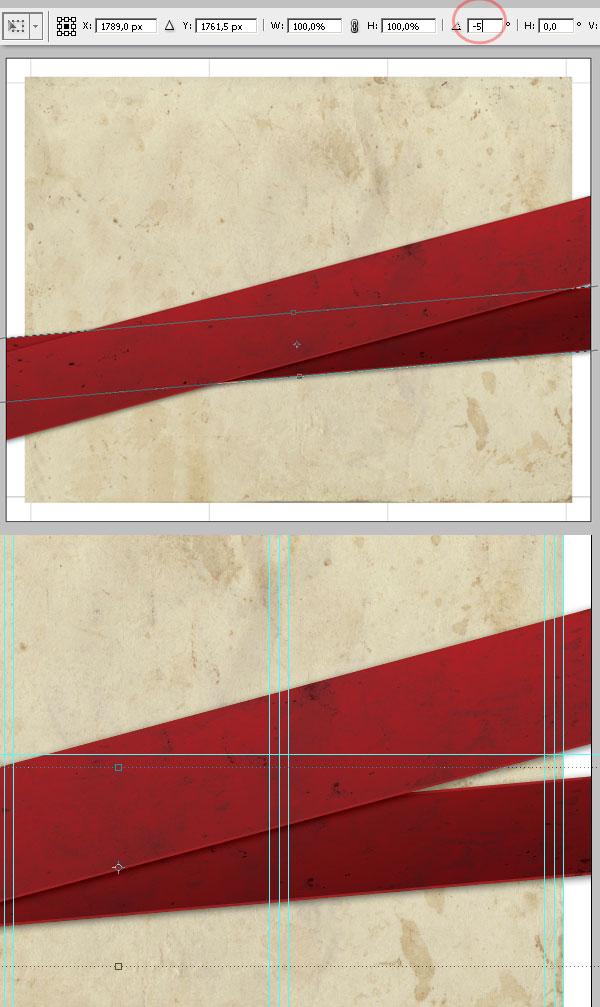
Bước 18 – Xoay sọc thứ hai
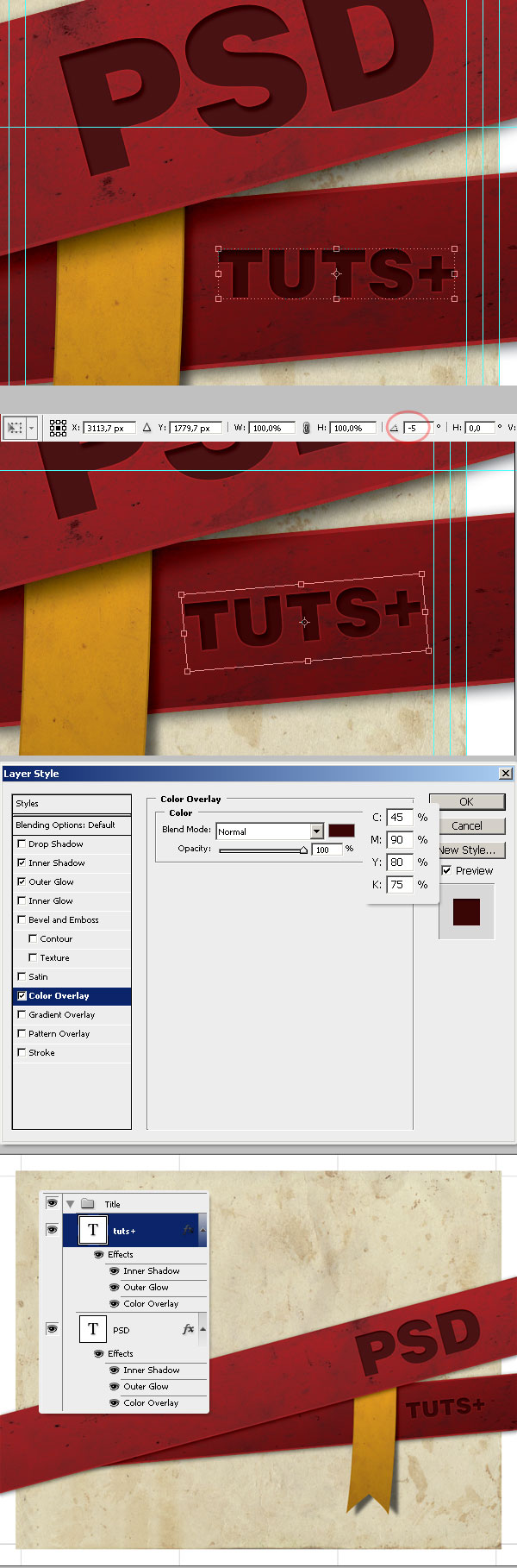
Xoay “bản sao Stripe” chỉ là một chút, để -5º. Bạn có thể gõ giá trị góc vào ô góc trong Transform Tool bảng tính. Một khi bạn đã xoay sọc, đặt nó chỉ là một vài mm dưới đây một trong những đầu tiên (xem hình dưới đây). Cam kết tất cả các biến đổi và di chuyển về phía trước.

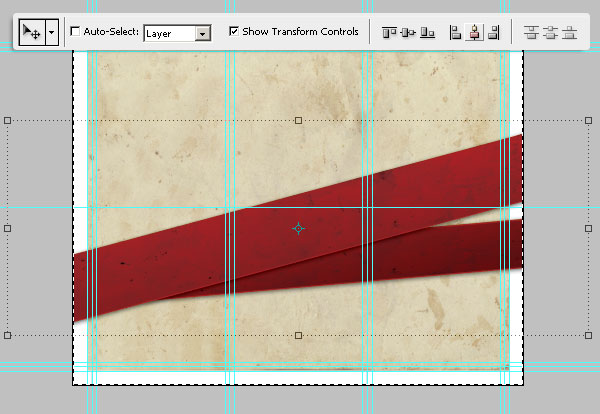
Căn Center (bắt buộc)
Như tôi muốn thêm một hiệu ứng bọc với những sọc trên mặt sau, nó rất quan trọng để đặt chúng thẳng hàng tại trung tâm ngang. Nó thực sự đơn giản thực sự, chỉ cần nhấn Ctrl + A để chọn tất cả, chọn Move Tool (V) và sau đó nhấn vào “sọc” thư mục trong Layer Palette.
Bạn sẽ thấy các tùy chọn liên kết trong các tùy chọn công cụ bảng điều khiển. Nhấp chuột vào Align Horizontal Center. Nhấn Ctrl + D để bỏ chọn các lựa chọn trước đó. Lặp lại thao tác này với các bản sao “sọc” thư mục.

Bước 19 – Ruy-băng
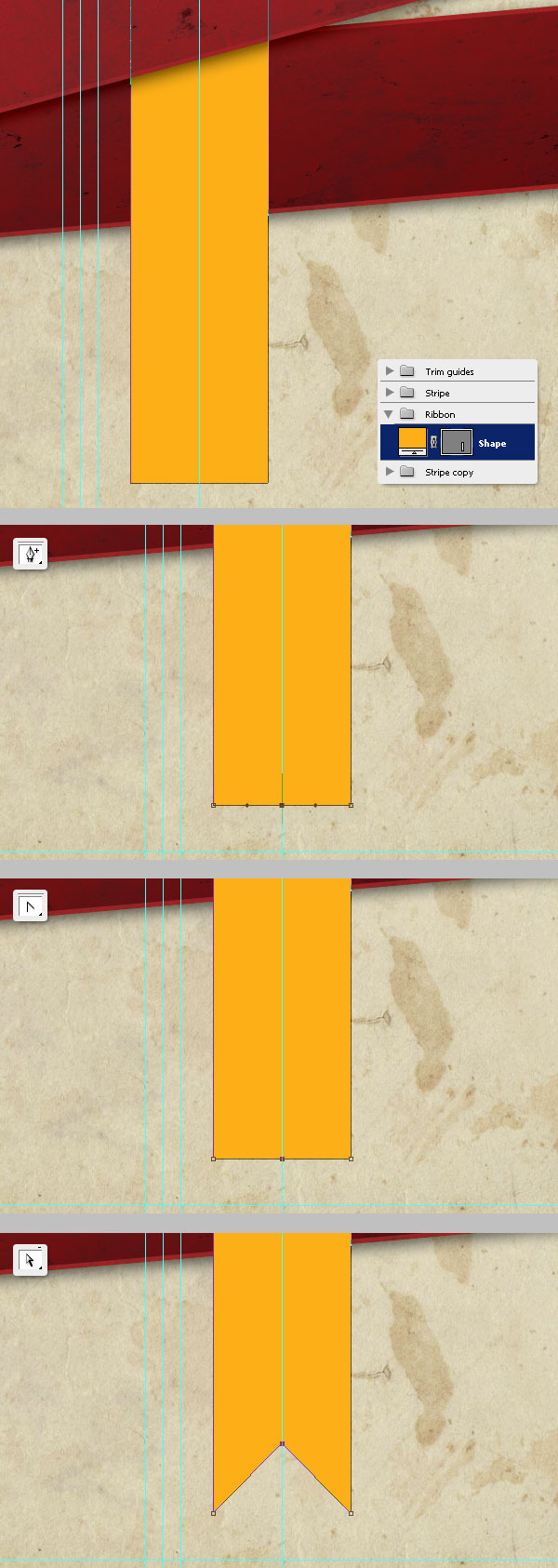
Bây giờ chúng ta sẽ thêm một Ribbon vàng để có một chi tiết đồ họa ấn tượng trên mặt trước của cuốn sách nhỏ. Tạo nhóm mới giữa “sọc” và “bản sao Stripe” thư mục và đặt tên là “Ribbon”. Bên trong nó, tạo ra một hình chữ nhật màu vàng Vector mới không rộng lớn hơn nhiều, chỉ cần như hình dưới đây. Các màu sắc không quan trọng ngay bây giờ.
Để tạo ra các ribbon, vẽ một hướng dẫn tạm thời đứng ở giữa của hình chữ nhật. Chọn mặt nạ vector trong Layer Palette và từ Tools Bar chọn Add Anchor Point Tool. Nhấn và giữ nút Pent Tool, sử dụng công cụ đó một lần nhấp chuột ở phía dưới trung tâm để tạo ra một điểm neo nhỏ trên hình chữ nhật.
Bây giờ chuyển sang các công cụ để các cụ Convert Point (nhấn và giữ nút Pen Tool) và kích một lần lên điểm neo trước đó để xóa các đường cong xử lý. Tiếp theo, từ thanh công cụ, chọn công cụ Direct Selection Tool (Nhấn và giữ trên Path Selection Tool) và chọn điểm neo mới. Bây giờ sử dụng con trỏ chuột để di chuyển điểm một số mm lên. Bây giờ bạn đã có một dải ruy băng. Chăm sóc mà băng là bên trong Mặt 1 giới hạn của tài liệu, bao gồm cả an ninh biên độ gấp.

Bước 20 – Ribbon Layer Styles
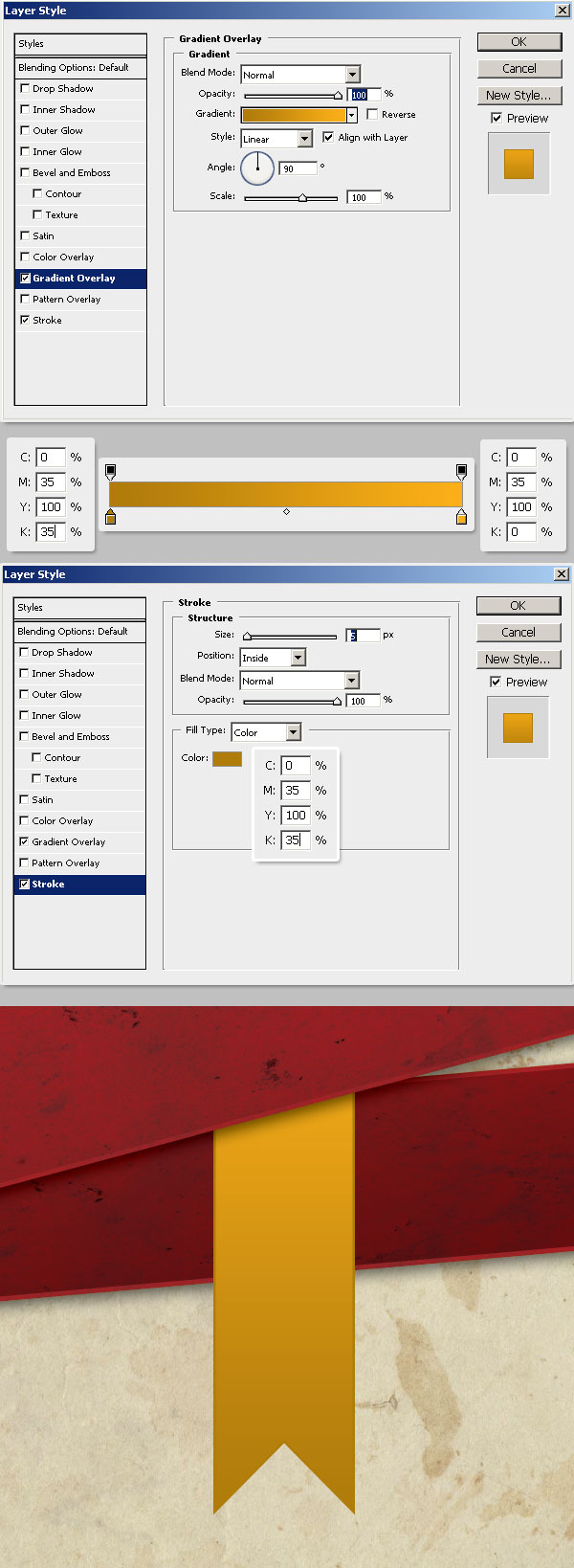
Tiếp theo, thêm một Gradient Overlay (màu vàng đậm sang màu vàng) phong cách cho “Ribbon” lớp bằng cách sử dụng các giá trị hiển thị dưới đây. Ngoài ra, thêm một 5 điểm ảnh Stroke bằng cách sử dụng màu sắc hiển thị dưới đây.

Bước 21 – Ribbon bóng
Chúng tôi sẽ thêm một bóng tối để Ribbon; bạn có thể nhấc nó với một bóng thả đơn giản nếu bạn muốn, nhưng lần này tôi sẽ thêm một bóng tiên tiến bởi vì tôi sẽ làm méo mó Ribbon để làm cho nó bật .
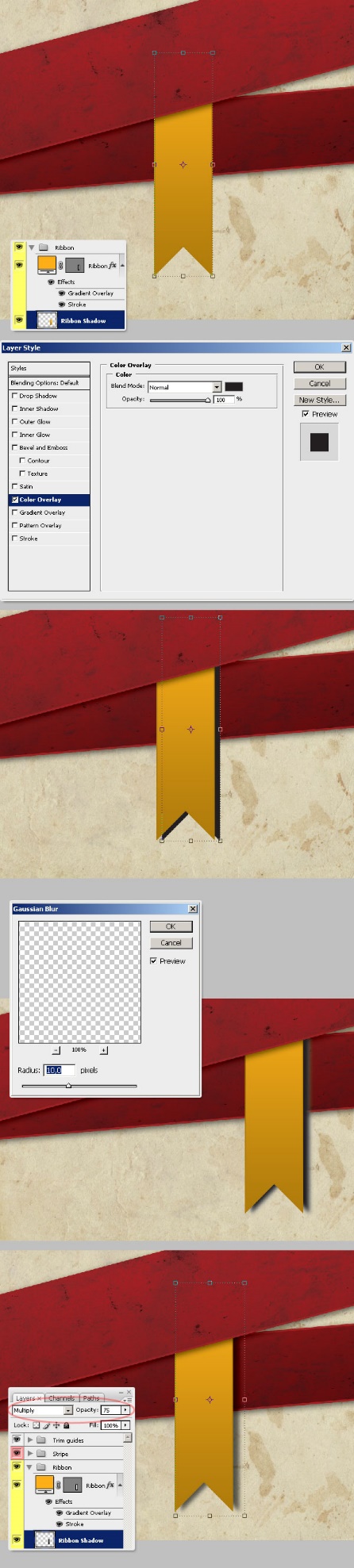
Nhân đôi layer Ribbon và Rasterize layer, bạn có thể làm điều đó một cách nhanh chóng bằng cách tạo ra một lớp trống mới trên hoặc dưới các bản sao, chọn cả hai và nhấn Ctrl + E để hợp nhất chúng lại và đặt tên cho lớp kết quả “Ribbon Shadow.”
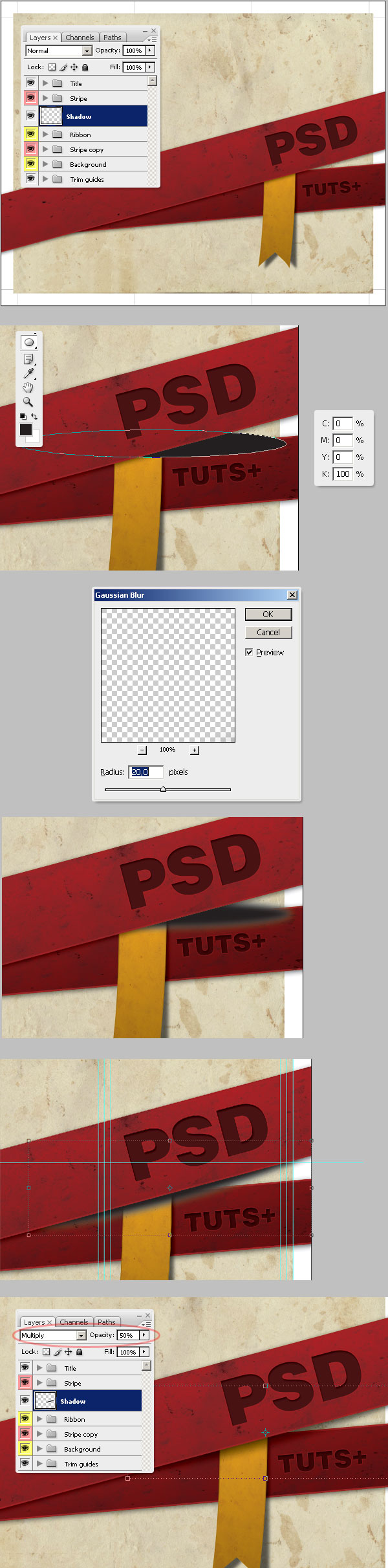
Di chuyển bóng lớp một số mm bên phải. Sau đó, Áp dụng một màu đen đồng bằng Color Overlay Layer Style vào bóng. Tiếp theo, vào Filter> Blur> Gaussian Blur và thiết lập Radius là 10 pixels và nhấn OK. Bạn sẽ thấy lớp mờ không nhìn tốt, vì vậy, thay đổi “Ribbon Shadow” Blending Mode sang Overlay và Opacity đến 75%.

Bước 22 – Kết thúc Ribbon
Để thêm các chi tiết cuối cùng để băng của chúng tôi, chúng tôi sẽ cần phải bóp méo nó một chút. Sử dụng Move Tool để chọn Ribbon và kích hoạt Free Transform điều khiển từ Options Menu. Nhìn nút Warp cho và nhấp vào nó.
Sử dụng con trỏ để Warp băng chỉ là một chút, như hình dưới đây. Lượt Trở về cam kết cong vênh. Cuối cùng, sử dụng kỹ thuật tương tự như Bước 15 đến bề Ribbon, sự khác biệt duy nhất là thay đổi “Ribbon texture” Blending Mode sang Multiply và Opacity đến 50%.

Bước 23 – Tiêu đề
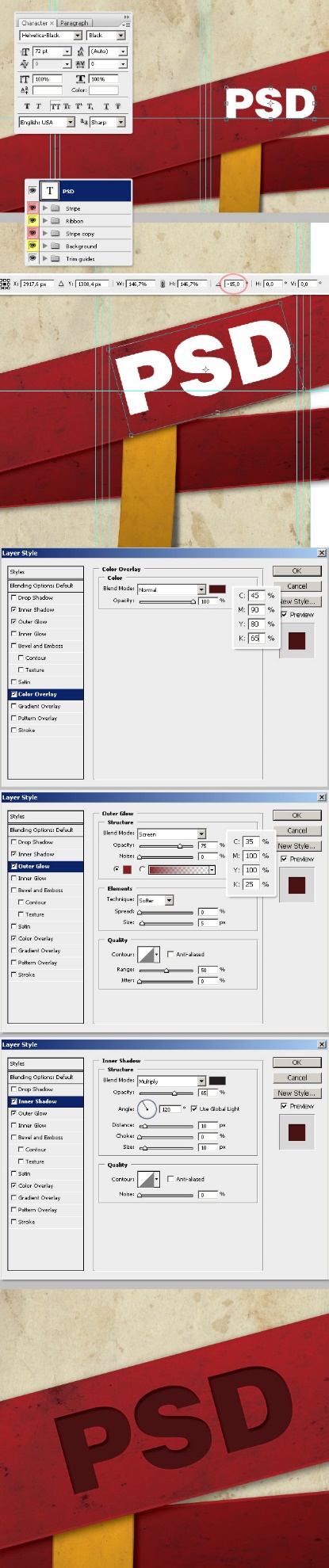
Bây giờ là một thời điểm tốt để thêm tiêu đề tài liệu. Dựa trên bản phác thảo của tôi, tôi sẽ gõ từ “PSD” qua dải lớn, và “Tuts +” hơn một chút. Chọn Type Tool (T), nhấp vào bất cứ nơi nào trên dải lớn và gõ các từ. Bây giờ hãy vào Window> Character để xem ít bảng Character để tùy chỉnh các thuộc tính văn bản. Bạn có thể có một cái nhìn tại của tôi Giới thiệu toàn diện để công cụ Type để biết thêm thông tin về việc sử dụng công cụ này.
Vì lời đầu tiên tôi sử dụng Helvetica-Đen với một trọng lượng đen, bạn có thể sử dụng Arial Black, vì nó có vẻ tốt là tốt. Một khi bạn đã tạo ra các lớp văn bản, chuyển sang Move Tool (V) để xoay layer text -15º để làm cho nó phù hợp với góc quay sọc.
Cuối cùng, để tạo ra một hiệu ứng letterpress, thêm một màu đỏ sẫm Color Overlay Style vào layer text, mềm màu đỏ Outer Glow, và Opacity 65% đồng bằng màu đen Inner Shadow (xem các giá trị vào hình ảnh dưới đây).

Bước 24 -Các Tiêu đề
Hãy hoàn thành các tiêu đề. Lặp lại các bước trước đó, nhưng với một phông chữ nhỏ hơn và đặt nó trên các sọc nhỏ, áp dụng các lớp cùng một phong cách là tốt. Sau đó xoay layer text chỉ -5 độ. Như một điều chỉnh nhỏ, thay đổi Color Overlay với nhau để làm cho nó tối hơn một chút ít. Cuối cùng, cả hai nhóm lớp văn bản vào một thư mục có tên là “Tiêu đề”. Hãy nhớ rằng, các lớp văn bản của bạn phải được bên trong hướng dẫn bounding an Margin.

Bước 25 – A Little 3D bóng
Kể từ Drop Shadow phong cách, không phải là cách đáng tin cậy nhất để có được một bóng thực tế, tôi sẽ thêm cái bóng khác, ngay dưới “sọc” thư mục để tạo ra một hiệu ứng tốt đẹp.
Tạo một layer mới đặt tên là “Shadow” dưới “sọc” thư mục. Trên layer đó, tạo ra và kéo dài một hình elip (bạn có thể sử dụng Elliptical Marquee Tool hoặc Ellipse Tool). Điền vào hình dạng với đồng bằng màu đen (100% K) và vào Filter> Blur> Gaussian Blur, sau đó thiết lập Radius là 20 pixels và nhấn OK. Tiếp theo, Xoay rằng lớp Shadow -15º. Cuối cùng, thay đổi chế độ Blending của nó là Multiply và Opacity đến 50%.

Bước 26 – Nội dung văn bản
Bổ sung thêm nội dung văn bản là khá đơn giản, nhưng bạn phải áp dụng tất cả các kiến thức về in của bạn để làm cho nó trông tốt. Trong ví dụ sau, tôi là tạo ra một đoạn văn bản Layer với một số văn bản giả cho “Face 2” văn bản.
Arial Black sẽ là sự lựa chọn của tôi lúc này. Tôi cũng thêm một lớp văn bản hai điểm để tạo ra tiêu đề bắt mắt. Một điều quan trọng là vòng xoay. Một khi bạn đã tạo ra các lớp văn bản của bạn, bạn phải xoay chúng -15 độ nếu các lớp văn bản là ngược các sọc lớn, hoặc -5 độ nếu các lớp văn bản là ở dưới cùng của các sọc nhỏ. Các hiệu ứng xoay vòng sẽ cung cấp cho thiết kế của chúng tôi thêm một liên lạc đặc biệt. Một lần nữa, hãy nhớ để thiết kế bên trong Margin Security.

Bước 27 – Nhóm nội dung
Tôi thêm các lớp văn bản hơn với một số nội dung dummy. Tất nhiên, bạn phải thêm của bạn rất riêng. Thông báo “Liên hệ” văn bản có -5º quay vì bên dưới của dải nhỏ. Bạn có thể nhóm các lớp vào các thư mục theo khuôn mặt mà nó thuộc về, “Face 1”, “Face 2,” hoặc “Face 3.”

Cuối Side
Tại thời điểm này chúng tôi đã có mặt đầu tiên của thiết kế của chúng tôi đã sẵn sàng. Ghi lưu công việc của bạn với một tiêu đề mô tả, như “brochure – fron” Sau đó, Lưu tài liệu như “brochure – back” và tiếp tục.

Side II

Bước 28 – Thiết lập các Inner Side Layout
Chúng tôi đang làm việc trên mặt sau của giấy in. Rõ ràng, các bên, lợi nhuận, các hướng dẫn viên là chính xác như nhau so với mặt trước. Nhưng để tạo ra một hiệu ứng gói với các sọc, chúng tôi sẽ cần phải lật họ.
Trước hết, xóa (hoặc ẩn) tất cả các lớp nội dung (“Face 1”, “Face2,” và “Face 3”) và chỉ để lại các đường sọc và các ribbon. Bạn có thể tạo ba thư mục có tên “Face 4”, “Face 5,” và “Face 6” để thêm các nội dung trong.

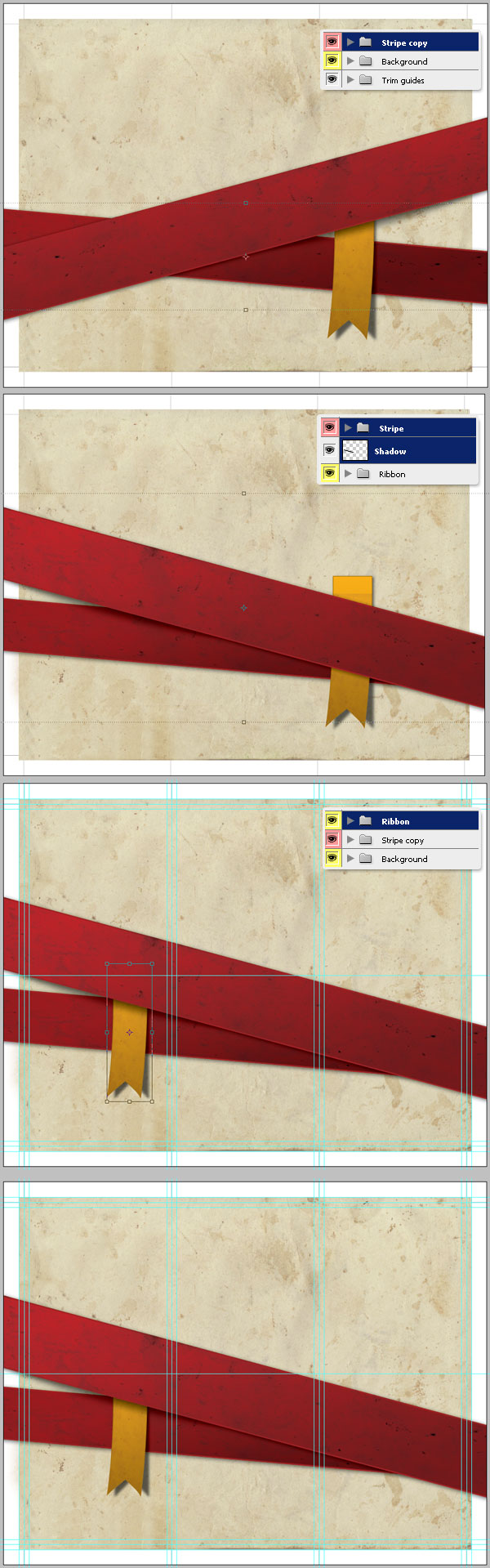
Bước 29 – Flip Stripes
Bây giờ chúng ta sẽ lật sọc. Chọn “Stripe Copy” Folder và vào Edit> Transform> Flip Horizontal. Làm tương tự với “sọc” thư mục. Cuối cùng, di chuyển băng về phía bên trái của tài liệu như hình vẽ.

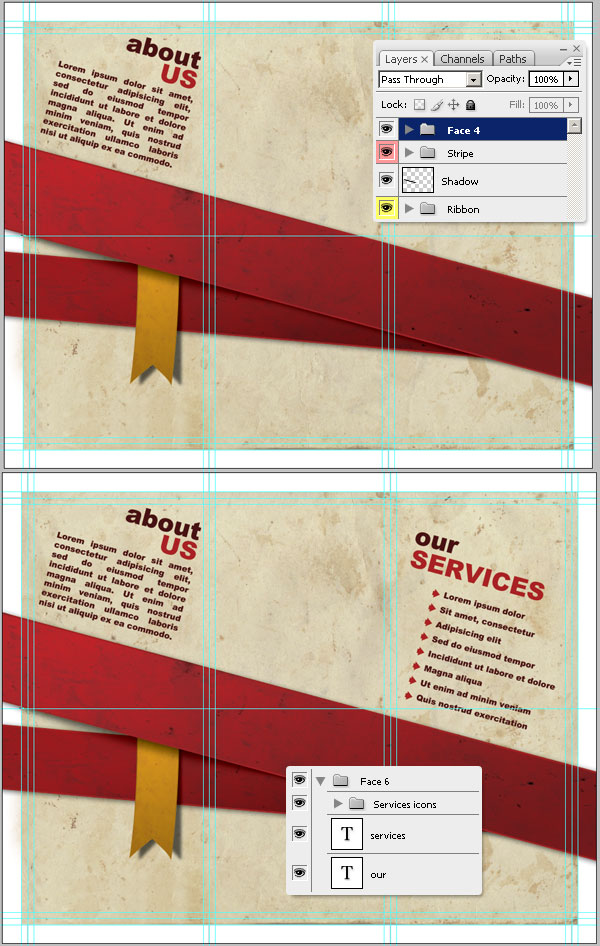
Bước 30 – Thêm văn bản
Nó không phải là khó để thêm nội dung để lại, chỉ cần lặp lại những gì chúng ta đã làm ở bước 26, nhưng lần này các góc quay phải được tích cực. Trong trường hợp này, góc quay là: 15º. Tôi tạo ra các biểu tượng danh sách các dịch vụ bằng cách sử dụng một trong những mặc định của Photoshop tùy chỉnh hình dạng. Hãy nhớ rằng: không vượt quá giới hạn an Margin.

Bước 31 – Thêm một hình ảnh hỗ trợ tùy chỉnh
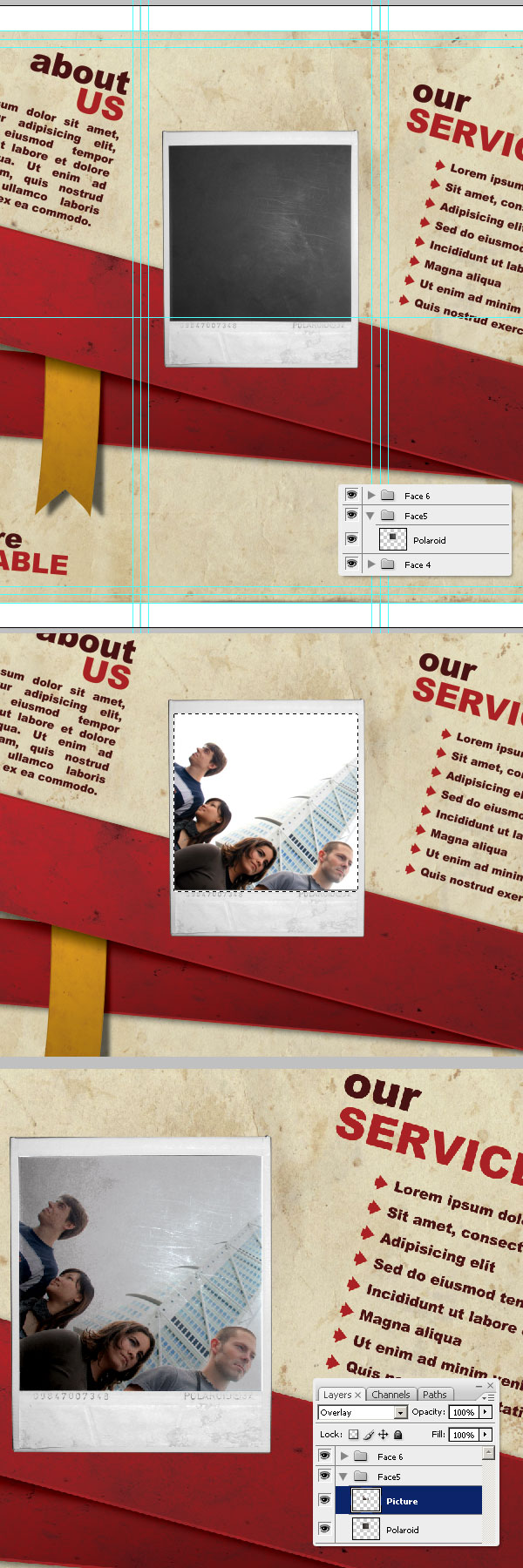
Trích xuất hình ảnh này từ nền tảng của nó và dán nó vào một layer mới đặt tên là “Polaroid” bên trong “Khuôn mặt 5” thư mục. Bây giờ dán bất kỳ hình ảnh bên trong hình chữ nhật tối polaroid (bạn phải chơi với các lựa chọn vùng hoặc thêm một Layer Mask). Dán nó vào một lớp trên đầu trang của “Polaroid” layer tên là “Picture”. Tôi đang sử dụng hình ảnh này bằng cách này. Cuối cùng, thay đổi “Hình ảnh” chế độ hòa trộn của layer là Overlay.

Bước 32
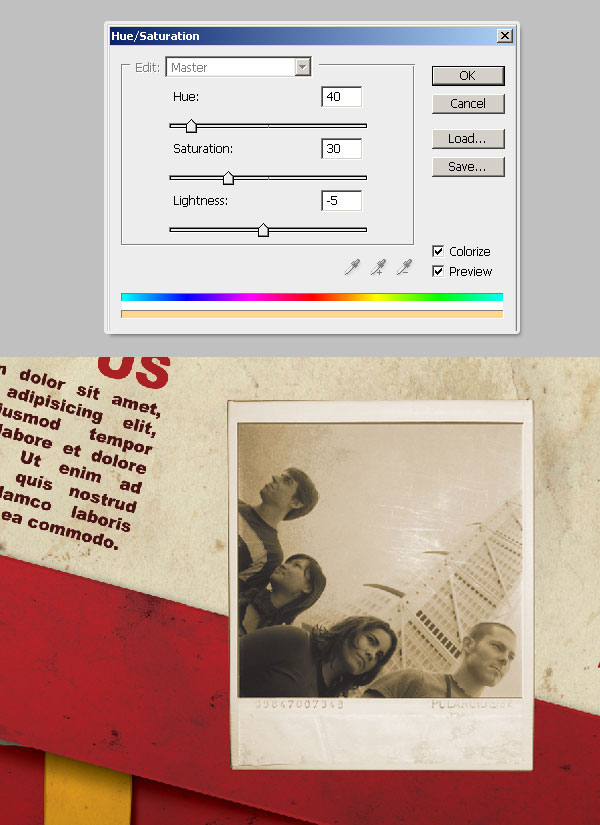
Hợp nhất “Picture” và “Polaroid” lớp vào một trong những tên “Polaroid”, sau đó điều chỉnh Hue / Saturation (Ctrl + U) và thiết lập các giá trị hiển thị dưới đây.

Bước 33 – Hình bóng
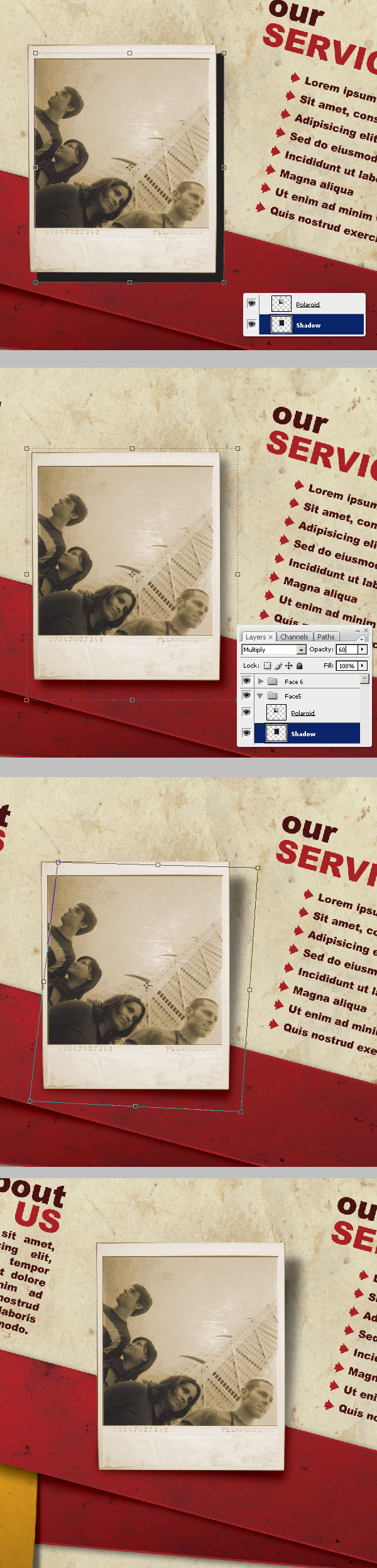
Tạo một hình chữ nhật mới (100% K) phía sau “Polaroid” layer và đặt tên là “Shadow”. Lượt Command + F để áp dụng lại Gaussian Blur Lọc ngoái. Sau đó, thay đổi Blending Mode sang Multiply và Opacity của nó đến 60%. Tiếp theo, xoay layer “Shadow” một vài độ về bên phải.

Bước 34 – Chạm cuối cùng
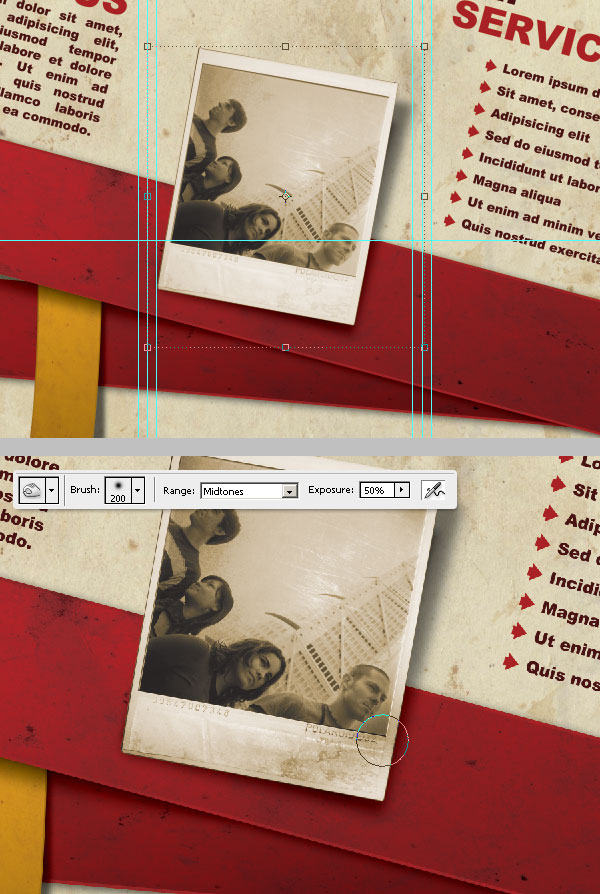
Xoay toàn bộ “mặt 5” thư mục một vài độ về bên phải. Và chỉ vì chúng ta có thể, Chọn công cụ Burn và ghi một số khu vực của hình ảnh polaroid để làm cho nó grungy hơn.

Quảng cáo
Bước 35 – Kết thúc Side II
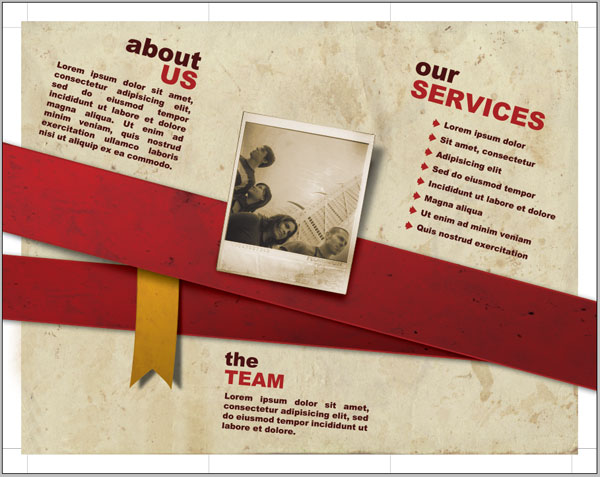
Và đó là kết quả cho phía sau.

Phần kết luận
Bây giờ bạn có thể xuất các tài liệu định dạng ưa thích của bạn bằng cách nhấp vào File> Save as và chọn một filetype (Photoshop PDF là một lựa chọn tuyệt vời).
Ngoài ra, bạn có thể loại bỏ các Hướng dẫn và xuất khẩu một tập tin .TIFF để sử dụng trong InDesign hay Illustrator. Có rất nhiều cách để gửi các tập tin vào dịch vụ in ấn.
Địa chỉ công ty in ấn tại Hà Nội : Số 27 Hồ Văn Chương, Ngõ 221 Tôn Đức Thắng, Đống Đa, Hà Nội.
Điện Thoại: (+84) 04 7302 8080 * Fax: (+84) 04 7302 8484 | Email: inthudovn@gmail.com
Mobile: 0983 82 8800 – 0972 750 855 – 0962 900 385 – 0967 264 382
