ĐỐI XỨNG TUYỆT ĐỐI
Cân bằng là một yếu tố quan trọng trong nguyên tắc thiết kế. Nó chỉ cách mà các thành phần được sắp xếp, bố cục trên một thiết kế để tạo cảm giác trật tự và ổn định.
Đối xứng không phải là một điều tồi tệ nhưng nó là một cách nhàm chán và quá dễ dàng để trình bày thông tin.
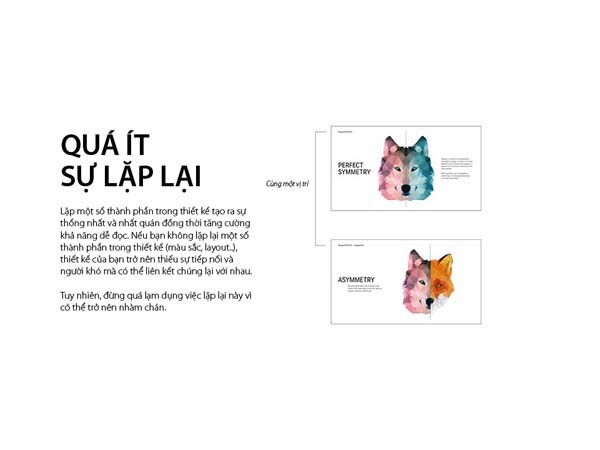
QÚA ÍT SỰ LẶP LẠI
Lặp một số thành phần trong thiết kế tạo ra sự thống nhất và nhất quán đồng thời tăng cường khả năng dễ đọc. Nếu bạn không lặp lại một số thành phần trong thiết kế (màu sắc, layout…), thiết kế của bạn trở nên thiếu sự tiếp nối và người đọc khó mà có thể liên kết chúng lại với nhau.
Tuy nhiên, đừng quá lạm dụng việc lặp lại này ví có thể trở lên nhàm chán
KHÔNG ĐỦ KHOẢNG TRẮNG
Proximity là một nguyên tắc thiết kế quan trọng nữa. Cần phải thể hiện mối liên hệ của các thành phần có liên quan với nhau, điều này giúp người đọc liên kết được các thông tin và các mối liên hệ giữa chúng.
Một lỗi thường gặp của các designer mới vào nghề là “phân phát” nội dung ở khắp trang, điều này làm cho trang trông trở nên hỗn độn và không giúp ích gì cho việc truyền đạt thông tin. Hãy tận dụng khoảng trắng và cho phép mỗi phần trên thiết kế “không gian để thở”. Khoảng trắng giúp tạo ra sự đối lập, hướng mắt người đọc theo 1 lộ trình nhất định và thiết lập một trật tự rõ ràng về mặt hình ảnh.
SỬ DỤNG HÌNH ẢNH RASTER
Raster là hình ảnh được cấu thành từ những pixel nhỏ (raster là những file có định dạng jpg, tiff, gif, bmp, png), khi phóng to những file này hình sẽ bị bể và mờ.
Ngược lại, file vector có thể phóng to hay thu nhỏ mà không làm ảnh hưởng đến chất lượng hình ảnh bởi vector được cấu thành từ những thành phần như điểm, đường thẳng, đường cong.
CANH CHỮ Ở GIỮA
Canh giữa cho một đoạn chữ dài sẽ làm cho nó trông trở lên lộn xộn. Chữ bị dịch bên trái, bên phải không ổn định nên sẽ gây rất khó khăn cho người đọc vì họ phải cố tìm nơi bắt đầu của từng dòng.
Tốt nhất là sử dụng canh trái và canh phải cho các đoạn văn. Còn canh giữa chỉ dành cho tiêu đề, câu sologun, hoặc những dòng chữ ngắn.
QUÁ NHIỀU CHỮ TRÊN MỘT DÒNG
Đọc nhiều dòng dài sẽ làm cho mắt bị mỏi. Nội dung sẽ dễ đọc hơn rất nhiều nếu phân chia nó thành từng dòng dài vừa phải.
Các nghiên cứu cho thấy một dòng dài 45-75 ký tự(bao gồm khoảng trắng) giúp mắt người đọc dễ dàng.
KHOẢNG CÁCH 2 CHỮ CÁI HẸP
Nếu khoảng cách này(kerning) quá gần thì chữ sẽ trở nên hốn độn, không rõ ràng và khó đọc. Ngược lại, nếu khoảng cách giữa hai chữ cái phù hợp sẽ làm cho đoạn văn gọn gàng và trông trở lên rất có trình tự.
LẠM DỤNG FONT VÀ MÀU SẮC
Contrast là quy tắc thiết kế quan trọng và có sức ảnh hưởng lớn. Contrast giúp các yếu tố thiết kế không bị nhàm chán và tăng cường ánh nhìn của người xem. Bạn có thể sử dụng các màu sắc khác nhau, các font, chữ, kích thước và khối hình để nhấn mạnh một ý tưởng nào đó, tuy nhiên dừng lạm dụng chúng.
Tương tự, quá nhiều màu sắc sẽ làm cho thiết kế của bạn trở lên nặng nề và mất hài hòa. Hãy chỉ sử dụng từ 2-4 màu và luôn nhận thức rõ, về việc các đoạn chữ trông như thế nào trên các mảng màu đó.
Địa chỉ công ty in ấn tại Hà Nội : Số 27 Hồ Văn Chương, Ngõ 221 Tôn Đức Thắng, Đống Đa, Hà Nội.
Điện Thoại: (+84) 04 7302 8080 * Fax: (+84) 04 7302 8484 | Email: [email protected]
Mobile: 0983 82 8800 – 0972750855 – 0962 900 385 – 0967 264 382