Hướng dẫn này sẽ đưa bạn qua các bước cơ bản của việc tạo ra các tờ rơi khuyến mãi bắt mắt tương tự như mẫu tờ rơi trong bài viết này và có thể in ấn được với file in tờ rơi vector hệ màu CMYK trong photoshop. Bạn có thể làm theo hướng dẫn này để nắm được cách thiết kế tờ rơi khuyến mãi đẹp, hoặc tinh chỉnh các bước với nội dung và màu sắc mà bạn muốn để có được phong cách tờ mà bạn muốn bằng cách sử dụng phương pháp tương tự.
Cách thiết kế tờ rơi bằng photoshop
Hướng dẫn này sử dụng hình ảnh miễn phí bản quyền từ Envato, cùng với một số biểu tượng vector tùy chỉnh thực hiện mà tôi đã tạo ra trong Illustrator đặc biệt cho dự án này. Bạn sẽ tìm thấy mỗi người trong số họ, cùng với một tập tin PSD hoàn thành, bạn có thể sử dụng để so sánh với công việc của bạn, trong tải trên sidebar của hướng dẫn này.
Hướng dẫn này cũng sử dụng Proxima Nova Font Family , mà đi kèm với một Typekit hoặc một thuê bao Adobe Creative Cloud. Bạn có thể đồng bộ font chữ đó vào máy tính của bạn và sử dụng nó với hướng dẫn này, hoặc sử dụng một kiểu chữ tương tự của riêng bạn.
Tạo một file mới
Bước 1
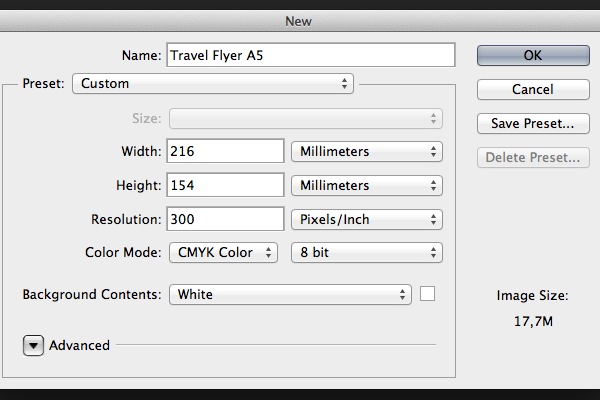
Đầu tiên, thiết lập một tài liệu với kích thước chính xác và các thiết lập cho việc in ấn. Tạo một tài liệu mới trong Photoshop, và thiết lập kích thước của nó là 216×154 mm . Với kích thước này tuong ứng với khổ giấy in tờ rơi A5 với 3 mm tràn lề( phần này để đảm bảo gia công cắt xén sau in ấn không lẹm vào nội dung bên trong tờ rơi) thêm vào mỗi cạnh. Vì chúng ta sẽ tạo ra tác phẩm nghệ thuật cho việc in ấn, thiết lập Color Mode để CMYK và resolution đến 300 Pixels / inch.
Bước 2
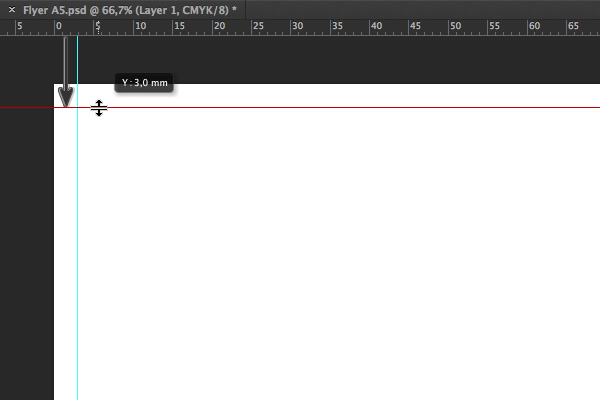
Tạo phần tràn lề. Illustrator và InDesign được tích hợp sẵn chức năng này, nhưng trong Photoshop, chúng ta phải tạo ra nó . Sử dụng Move Tool (V) và các phím Shift chìa khóa để tạo ra một đường tràn lề ngang bằng cách kéo con trỏ từ vị lãnh đạo hàng đầu. Hãy chắc chắn rằng các đường tràn lề là 3 mm trên trục Y.
thêm hướng ngang
Bước 3
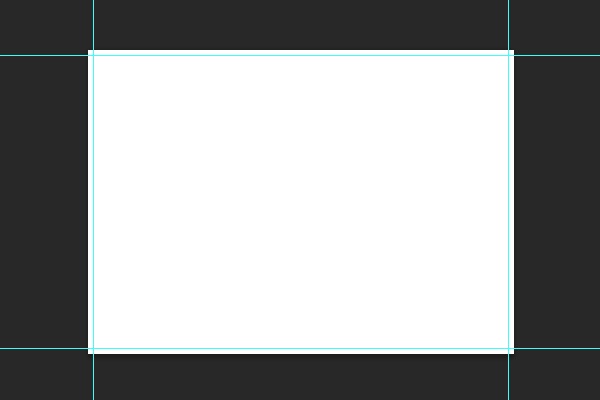
Lặp lại quá trình tương tự để tạo ra các đường tràn lề dọc theo mỗi cạnh của tài liệu. Hãy chắc chắn rằng các đường tràn lề là 3mm từ các cạnh của tờ rơi
Tạo nền
Bước 1
Nhấn Shift-Ctr-N để tạo ra một mới lớp . Điền nó với màu trắng như màu Foreground (Alt-Backspace). Hãy chắc chắn rằng bạn có Sliders CMYK bật lên để bạn đang sử dụng màu sắc in ấn.
thanh trượt CMYK
Bước 2
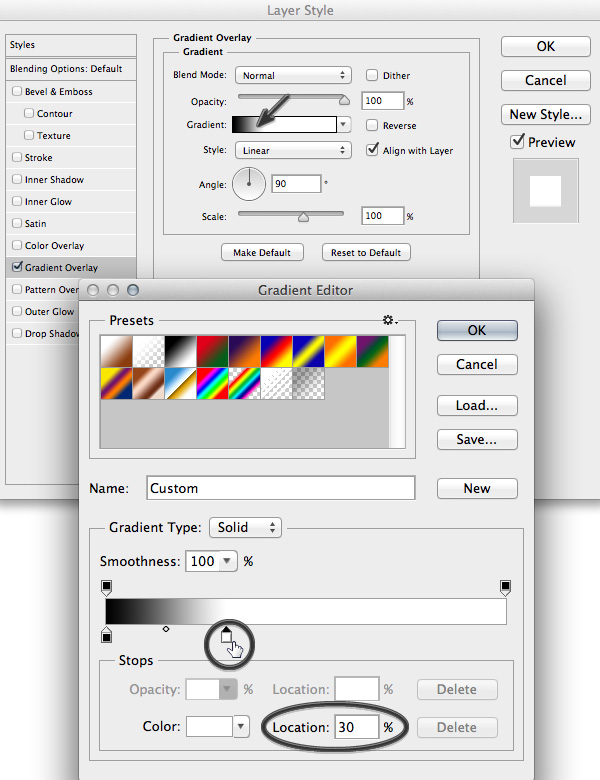
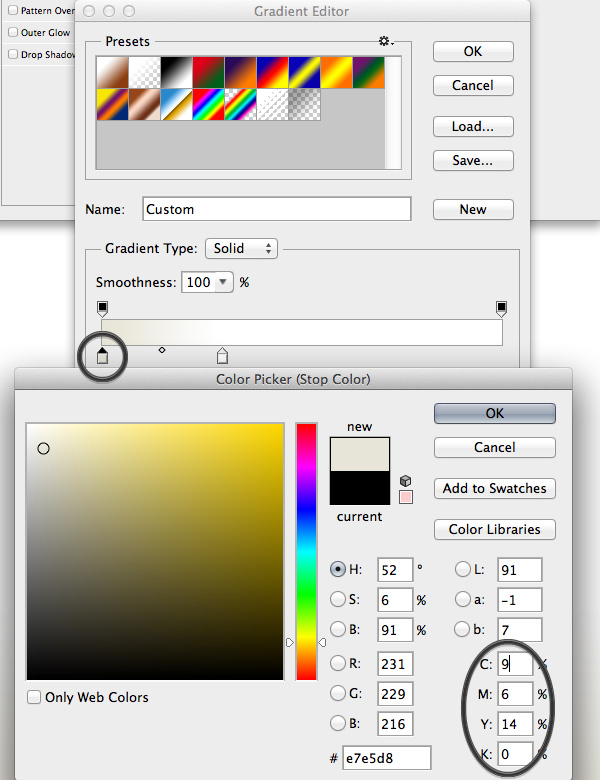
Tạo một Gradient Overlay . Trong bảng Layer Style , chỉnh sửa Gradient. Thiết lập các thanh trượt màu trắng Location để 30% . Thay đổi màu sắc của thanh trượt màu đen sang màu vàng nhạt (C = 9 M = 6 Y = 14 K = 0) .
gradient overlay trong menu Photoshop
Thêm một lớp phủ gradient từ nút fx trong cửa sổ lớp …
Photoshop Gradient Editor
… Sau đó tùy chỉnh gradient của bạn …
chọn dừng màu sắc
… Với các màu sắc mà bạn muốn cho tài liệu
Bước 3
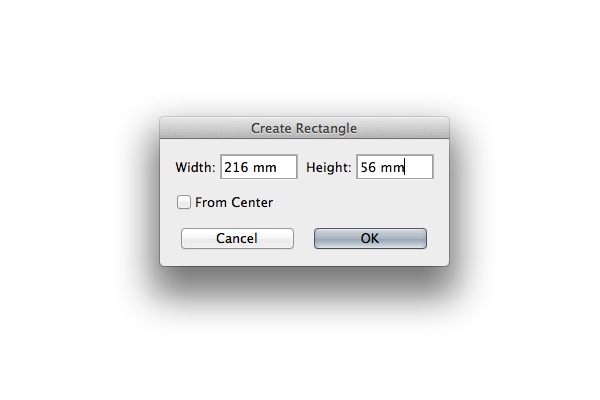
Sử dụng công cụ Rectangle Tool (U) để tạo ra một hình chữ nhật mới. Thiết lập của nó kích thước đến 216 mm bằng 56 mm .
Tạo một hình chữ nhật
Bước 4
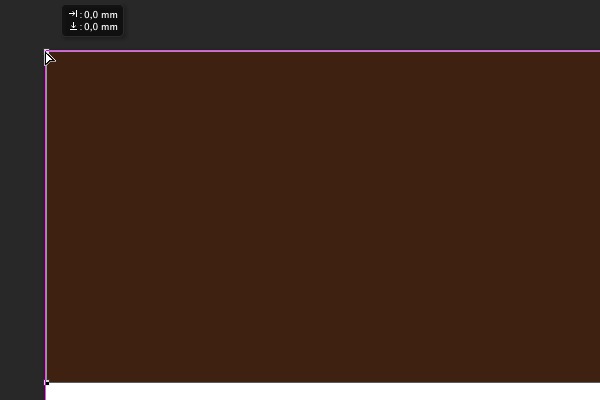
Sắp xếp hình chữ nhật góc trên bên trái của tài liệu. Điền nó với Dark Brown (C = 49 M = 74 Y = 80 K = 70) .
Thêm hình chữ nhật màu nâu sẫm
Bước 5
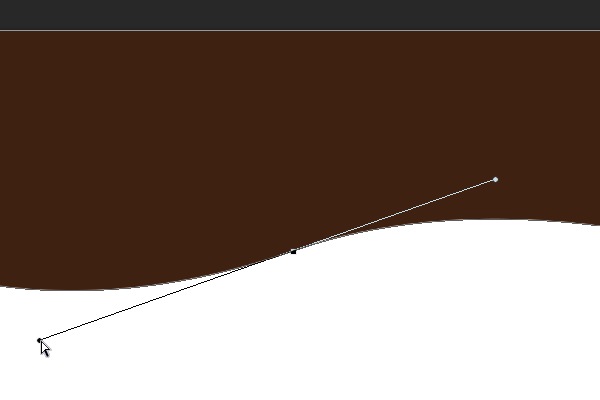
Sử dụng công cụ Pen Tool (P) để thêm một điểm neo mới ở cạnh dưới của hình chữ nhật.
thêm điểm neo để hình chữ nhật
Bước 6
Với cụ Direct Selection Tool (A) , điều chỉnh xung quanh với các neo xử lý để tạo ra một đường cong Bezier đẹp.
Bút chì đường cong
Bước 7
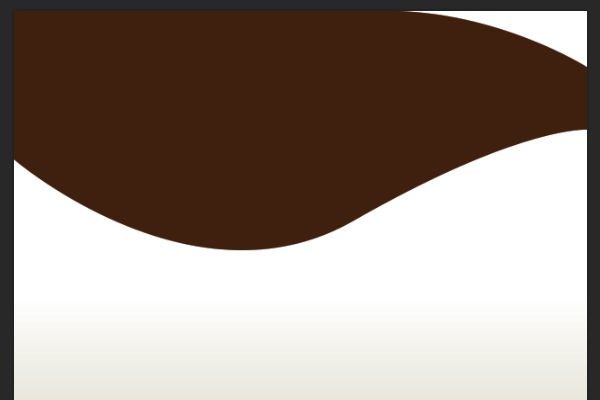
Thực hiện theo các bước tương tự để điều chỉnh các hình chữ nhật vào hình dạng hiển thị dưới đây.
điều chỉnh hình chữ nhật cong
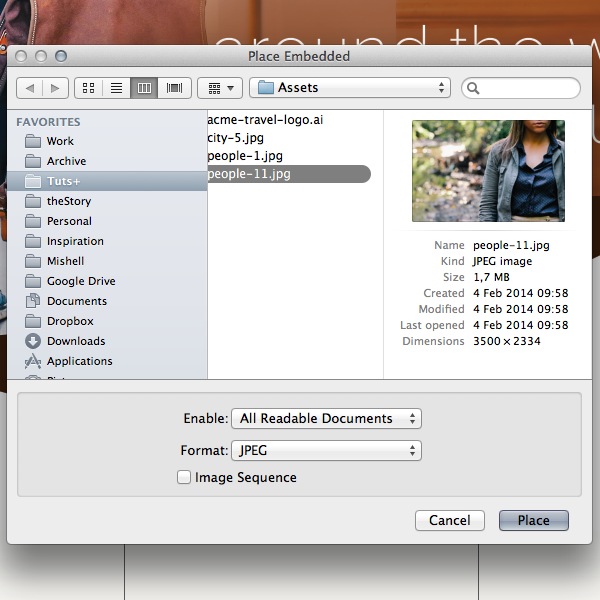
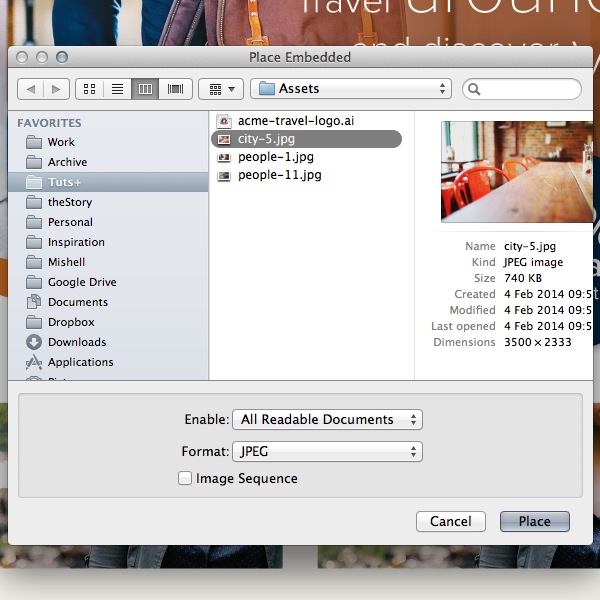
Bước 8
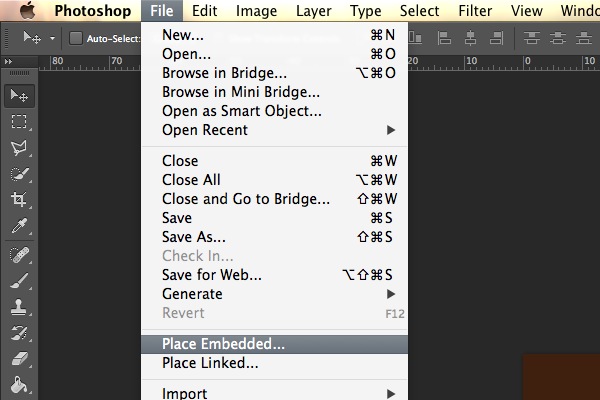
Tới File> Đặt nhúng … , sau đó chọn hình ảnh mẫu có sẵn trong máy tính
thêm hình ảnh
Bước 9
Sử dụng Move Tool (V) để di chuyển hình ảnh trên tài liệu. Đặt nó ở góc trên phía trên như hình dưới đây.
nơi hình ảnh
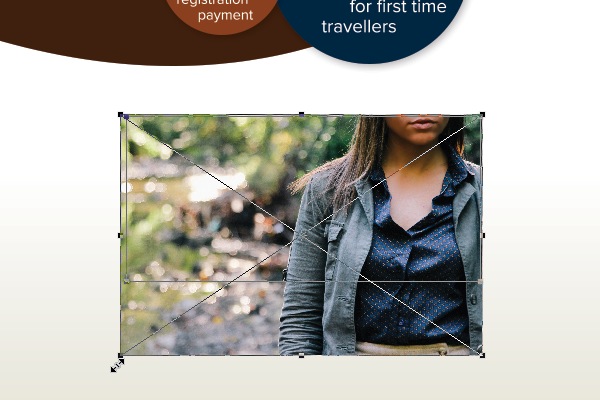
Bước 10
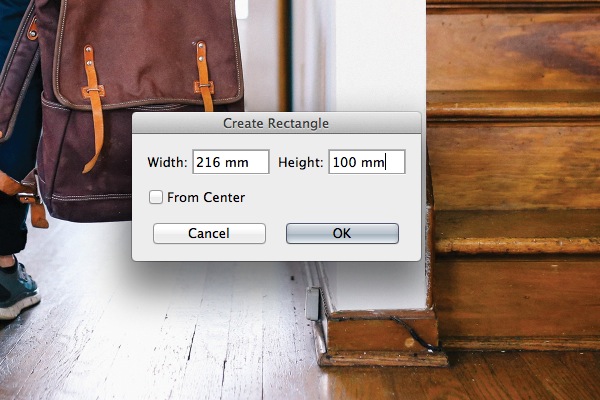
Tạo một hình chữ nhật mới với các công cụ Rectangle Tool (U) . Thiết lập kich thước 216 mm x 100 mm.
thêm một hình chữ nhật
Bước 11
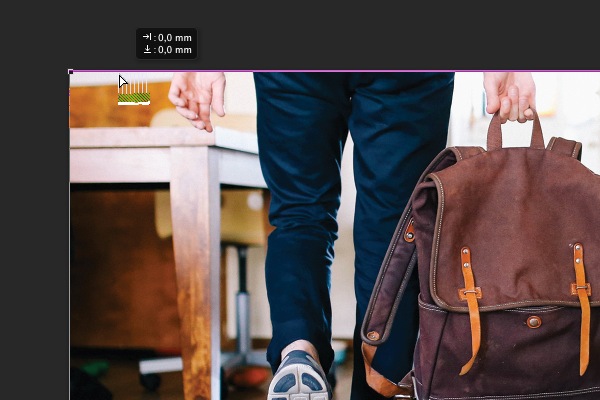
Sử dụng công cụ Selection Tool trực tiếp (A) để đặt các hình chữ nhật trực tiếp trên các bức ảnh ở góc trên bên trái .
đặt hình chữ nhật trên hình ảnh
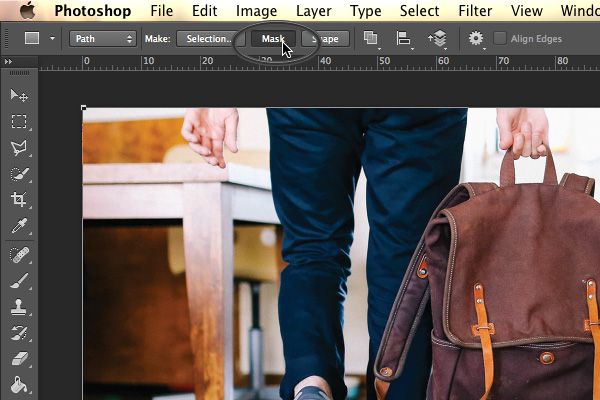
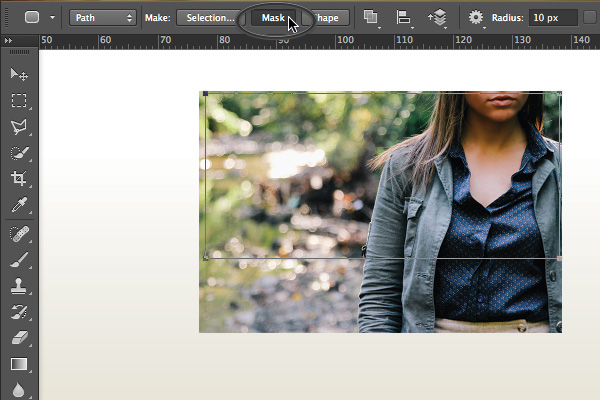
Bước 12
Trong Bảng điều chỉnh Rectangle Tool tùy chọn, chọn Mask . Điều này sẽ tạo ra một mặt nạ vector áp dụng cho các lớp cùng với ảnh.
thêm mặt nạ vector để hình chữ nhật
Bước 13
Thêm một điểm neo vào mặt nạ với công cụ Pen (P) . Tạo ra một đường cong Bezier cong với Direct Selection Tool (A).
thêm điểm neo để mặt nạ
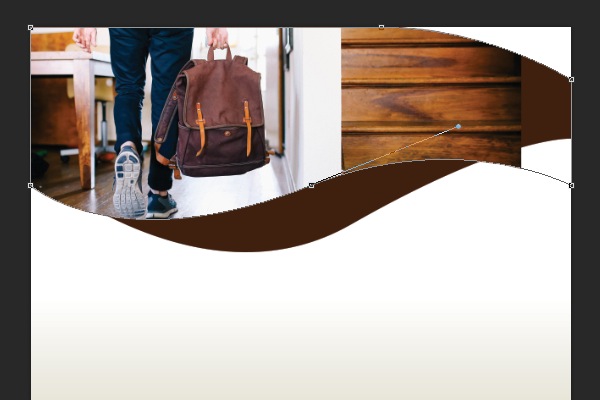
Bước 14
Sử dụng các công cụ tương tự, các công cụ Pen và công cụ Direct Selection, cố gắng điều chỉnh mặt nạ vào hình dạng hiển thị dưới đây. Chú ý vị trí của các điểm neo và sự đơn giản của hình dạng. Các điểm neo ít bạn sử dụng, mượt mà mặt nạ cuối cùng sẽ xuất hiện.
điều chỉnh mặt nạ để xem đường cong
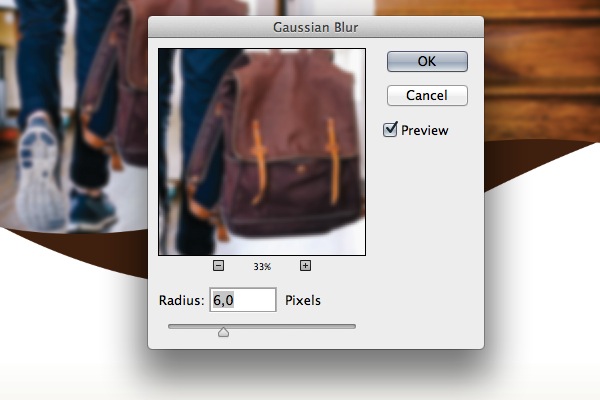
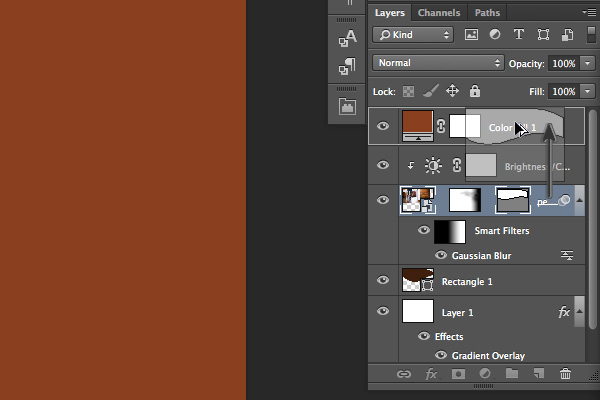
Bước 15
Tới Filter> Blur> Gaussian Blur. Thiết lập Radius đến 6.
hình mờ
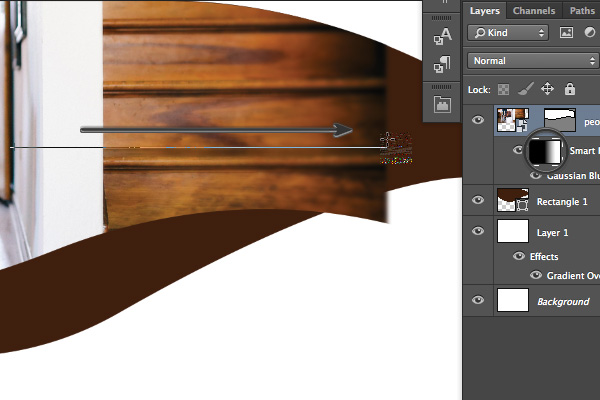
Bước 16
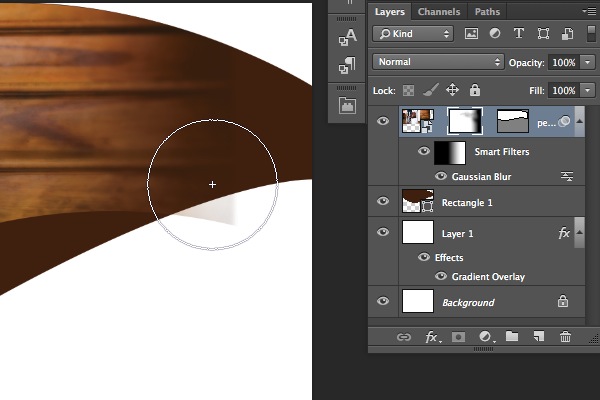
Chọn Smart Filters mặt nạ. Sử dụng công cụ Gradient Tool (G) để phai mặt nạ từ trái sang phải.
thêm bộ lọc thông minh
Gradient Direction
Thiết lập các hướng gradient như trái sang phải để làm lu mờ đi hình ảnh về phía bên phải
Bước 17
Tạo một Layer Mask . Sử dụng công cụ Brush Tool (B) để phai thang trên bức ảnh.
add layer mask
Làm phai cầu thang để lộ ra màu nâu
Bước 18
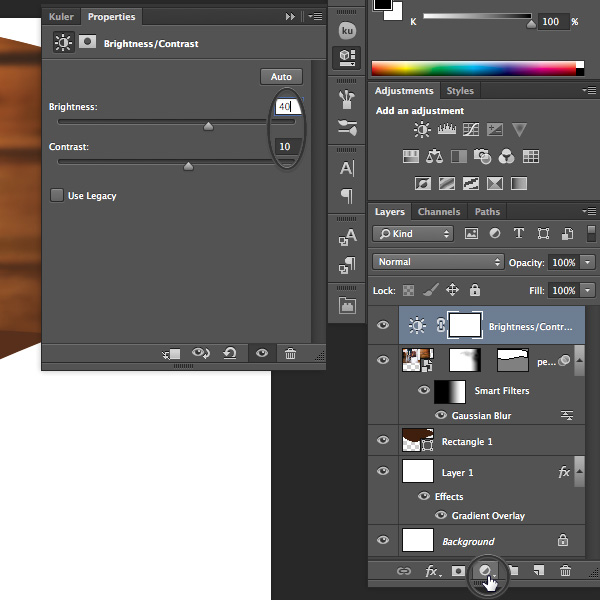
Tạo một Brightness / Contrast mới Adjustment Layer bằng cách nhấn vào biểu tượng mặt trời trong khung điều chỉnh. Thiết lập độ sáng với 40 và Contrast với 10.
thêm một lớp điều chỉnh độ sáng
Bước 19
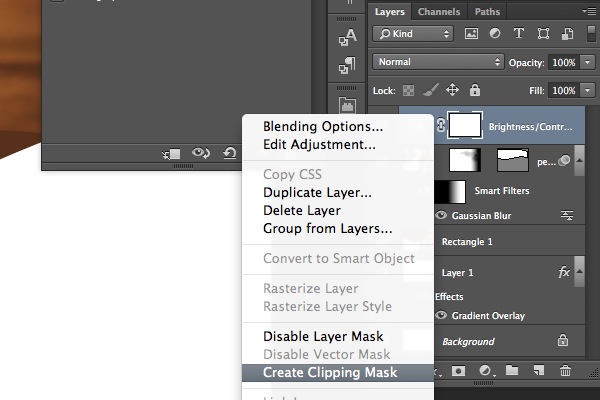
Nhấp chuột phải vào Layer điều chỉnh và chọn Create Clipping Mask . Điều này sẽ áp dụng các thiết lập độ sáng mới chỉ để hình ảnh dưới đây.
tạo clipping mask
Bước 20
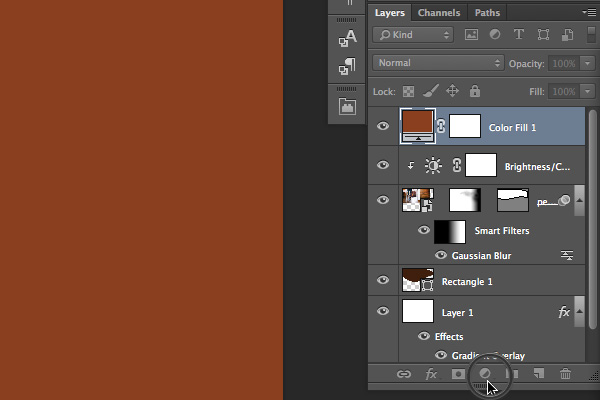
Tạo một mới màu rắn . Thiết lập màu Fill Brown (C = 30 M = 80 Y = 100 K = 30) .
thêm màu sắc
Bước 21
Nhấp chuột vào các mặt nạ vector từ các lớp ảnh. Giữ Alt trọng và kéo mặt nạ trên màu nâu Fill Color. Hành động này sẽ lặp lại trong các mặt nạ chọn.
mặt nạ trùng lặp
Bước 22
Sử dụng công cụ Selection Tool trực tiếp (A) và kéo điểm neo trên bên phải để góc trên bên phải.
thêm điểm neo để lớp màu
Bước 23
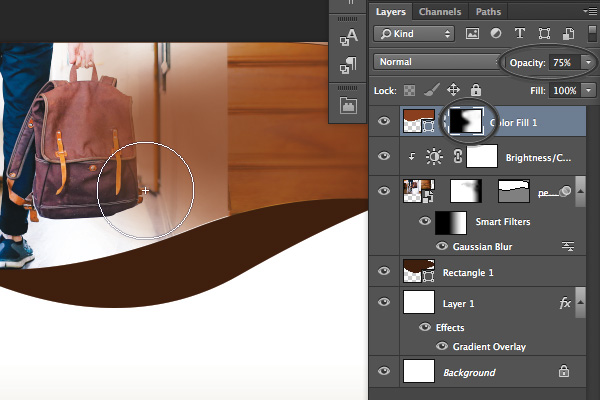
Sử dụng công cụ Brush Tool (B) tiết lộ một số khu vực của hình ảnh bên dưới đầy màu nâu. Thiết lập Opacity lớp đến 75% .

Bước 24
Vẽ một hình chữ nhật mới với các công cụ Rectangle Tool (U) .

Bước 25
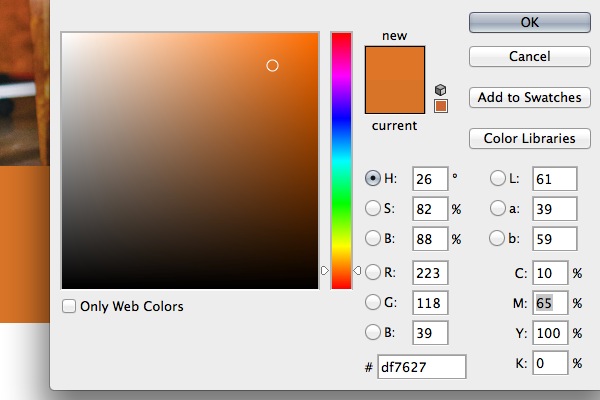
Điền vào các hình chữ nhật với Nâu sáng màu (C = 10 M = 65 Y = 100 K = 0).

Bước 26
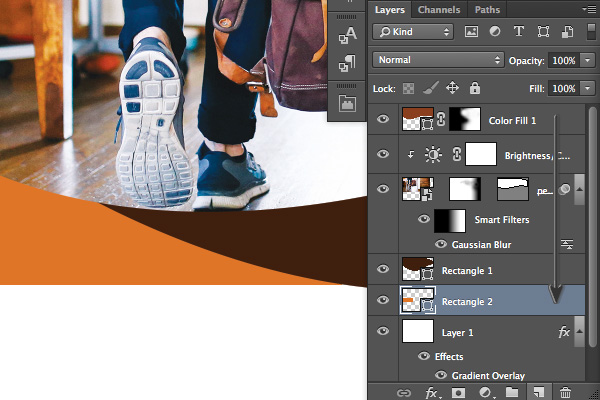
Đặt lớp với hình chữ nhật màu nâu ánh sáng bên dưới hình chữ nhật màu nâu sẫm.

Bước 27
Sử dụng công cụ Pen Tool (P) với các cụ Direct Selection Tool (A) để điều chỉnh các hình chữ nhật thành một hình dạng cong như hình dưới đây.

Thêm Text và Logo
Bước 1
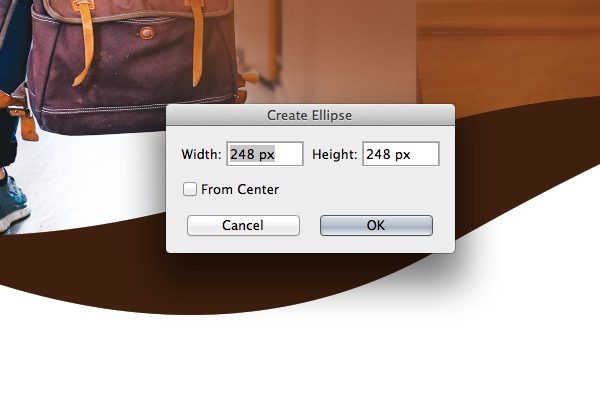
Tạo một Ellipse Tool (U). Thiết lập kích thước của nó đến 248 px bởi 248 px. Điền nó với màu Brown (C = 30 M = 80 Y = 100 K = 30).

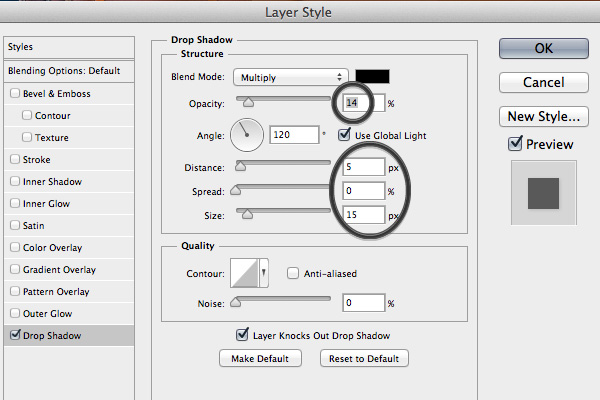
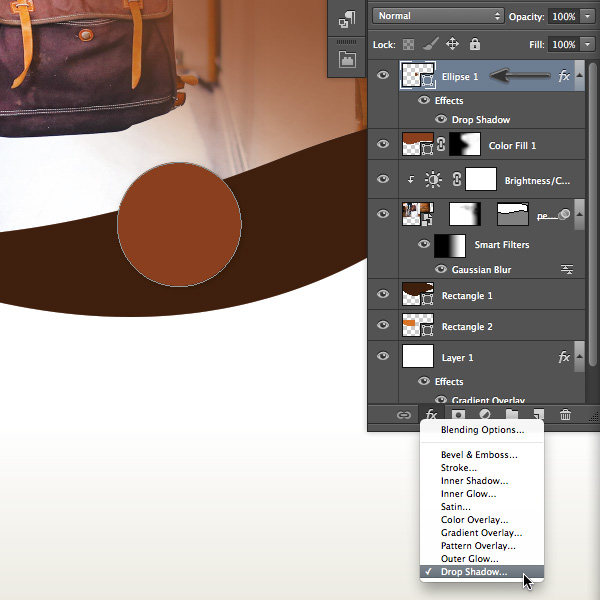
Bước 2
Thêm Drop Shadow hiệu lực. Thiết lập Opacity đến 14 % , Khỏang cách đến 5 px, và kích thước để 15 px .

Thêm một bóng thả cho các lớp từ fx nút trong cửa sổ lớp
tinh chỉnh bóng
Tinh chỉnh hiệu ứng bóng đổ của bạn với các thiết lập
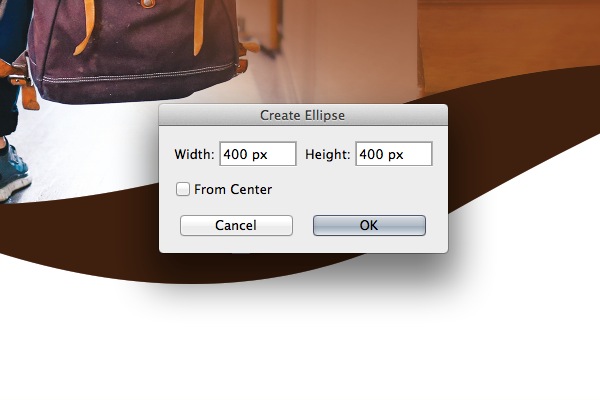
Bước 3
Tạo một Ellipse Tool (U) . Thiết lập kích thước của nó đến 400 px bởi 400 px. Điền nó với Dark Blue Color (C = 100 M = 80 Y = 45 K = 50).

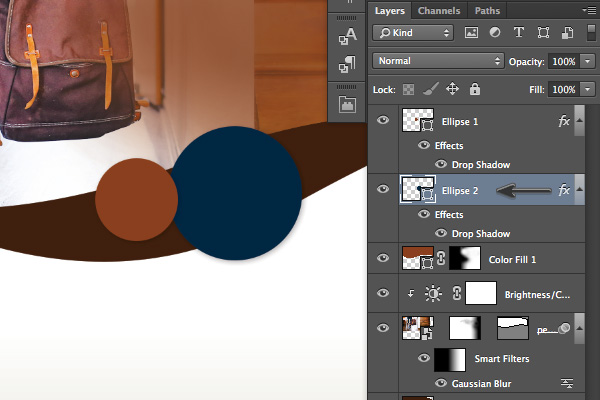
Bước 4
Sử dụng cùng một Drop Shadow hiệu lực và áp dụng nó vào các hình elip. Bạn có thể có thể tái tạo bóng tối, hoặc nhấp chuột phải và chọnSao chép Layer Style và sau đó dán phong cách layer trên hình elip khác. Đặt layer với hình elip màu xanh đậm bên dưới một với hình elip màu nâu.

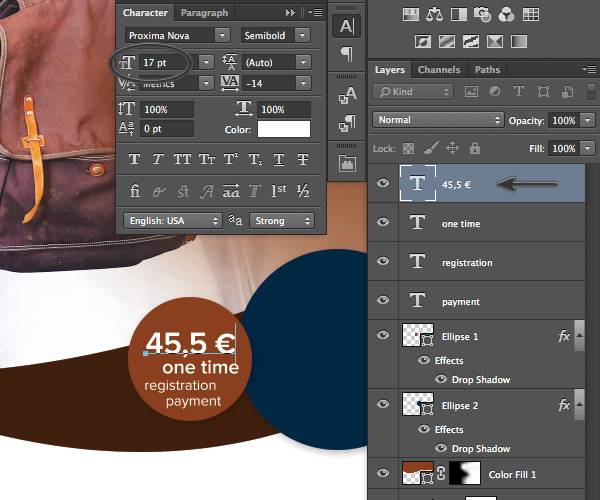
Bước 5
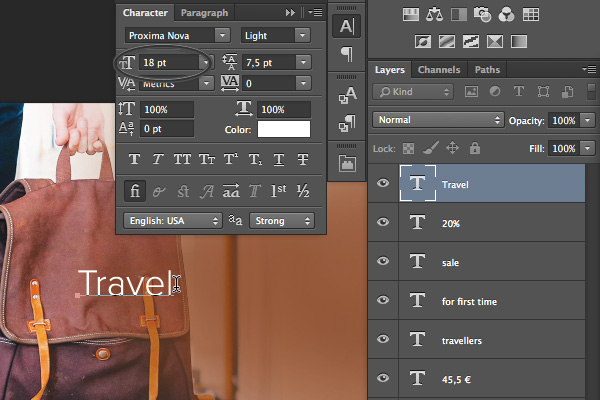
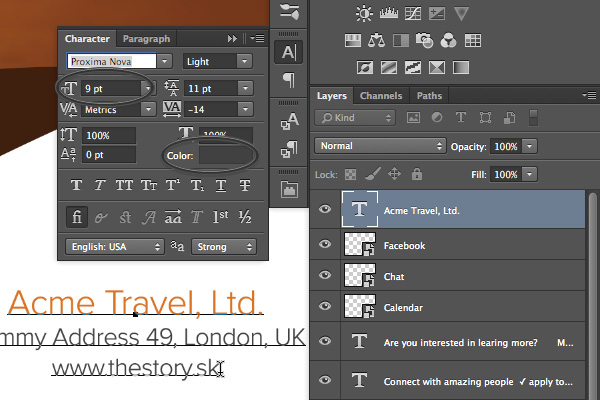
Thêm văn bản với Type Tool (T). Hướng dẫn này sử dụng Proxima Nova gia đình. Các T op T itle S ize là 17 pt. Thêm phần còn lại của văn bản, với mỗi một trong một lớp riêng biệt. Sử dụng Move Tool (V) để đặt mỗi dòng cho phù hợp, như được nêu trong hình ảnh dưới đây.

Bước 6
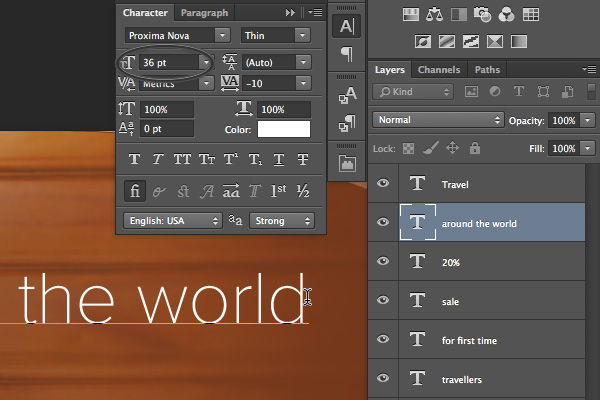
Lặp lại quá trình tương tự để thêm văn bản mới. Thiết lập kích thước của dòng đầu tiên đến 31 pt.

Bước 7
Tạo một danh hiệu mới bằng cách sử dụng công cụ Type (T). Đặt f ont để Proxima Nova nhẹ và kích thước đến 18 pt.

Bước 8
Thêm phụ đề, một lần nữa, bằng cách sử dụng công cụ Type (T). Đặt S ize đến 36 pt. Điều chỉnh nhân vật theo dõi để -10.

Bước 9
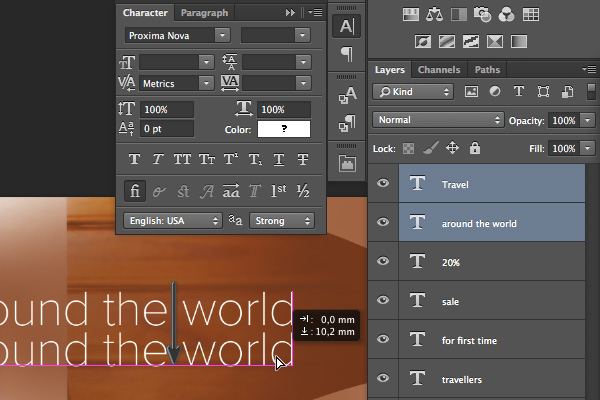
Chọn cả hai lớp văn bản. Giữ phím Alt phím và kéo các văn bản để sao chép cả hai dòng dưới đây.

Bước 10
Một lần nữa, sử dụng Type Tool (T) để ghi lại các văn bản theo hình ảnh hiển thị dưới đây. Đặt văn bản với Move Tool (V).

Bước 11
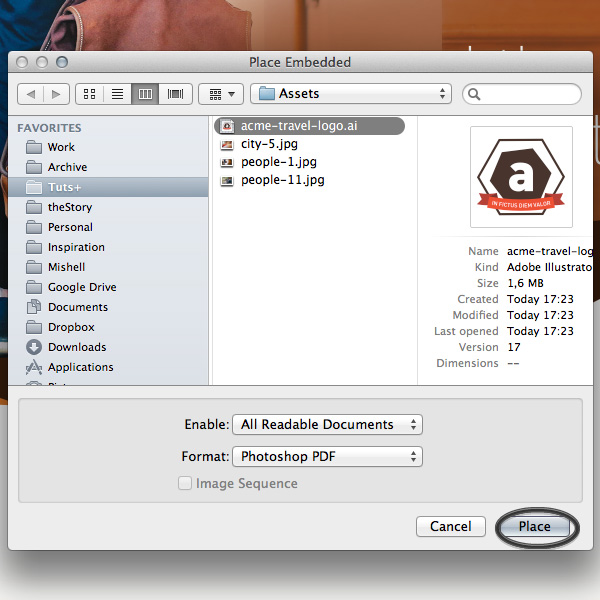
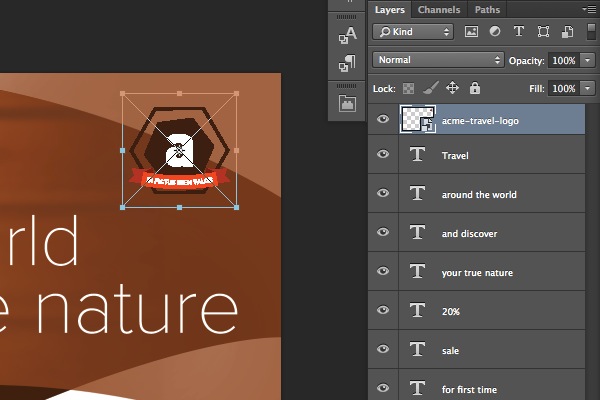
Tới File> Đặt nhúng và đặt logo vector acme-travel-logo.ai vào tài liệu.

Bước 12
Quy mô xuống biểu tượng vector và vị trí của nó ở góc trên bên phải.

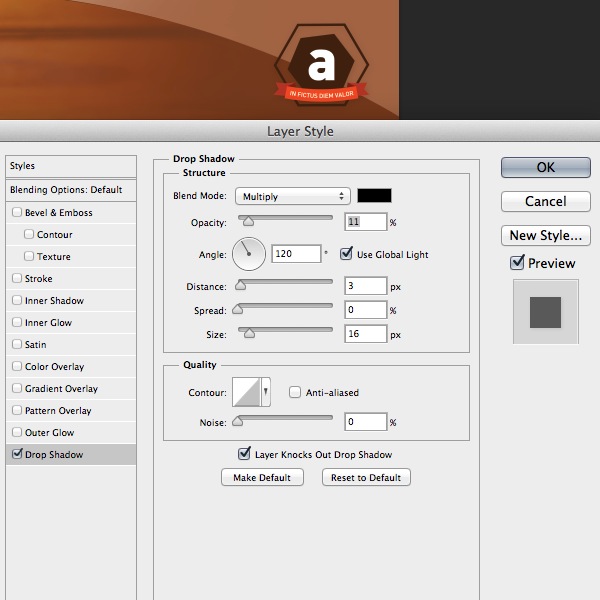
Bước 13
Thêm Drop Shadow hiệu lực. Trong bảng Layer Style , thiết lập Opacity đến 11 % , Khỏang cách để 3 px, và kích thước để 16 px .

Thêm ảnh dưới
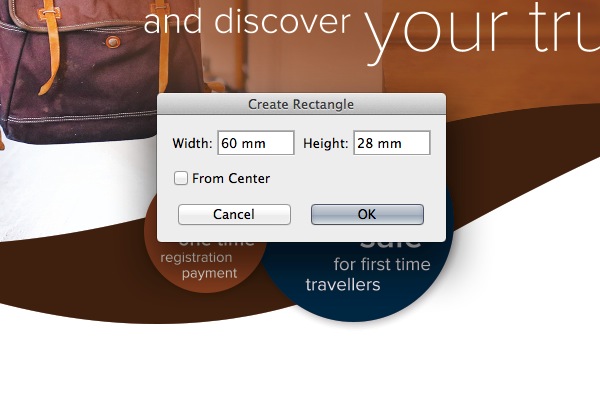
Bước 1
Tạo một Rectangle Tool (U). Đặt nó s ize đến 60 px bằng 28 px .

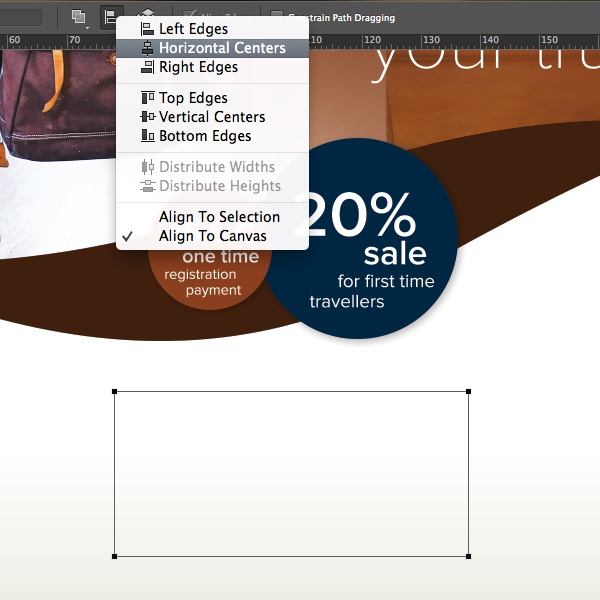
Bước 2
Chọn hình dạng hình chữ nhật với các cụ Direct Selection Tool (A). Trong bảng điều khiển class, đặt ngang Trung tâm.

Bước 3
Tới File> Đặt nhúng và đặt người-11.jpg ảnh từ các gói tài nguyên.
Bước 4
Quy mô xuống hình ảnh và đặt nó trực tiếp trong hình chữ nhật.

Bước 5
Kích hoạt công cụ Rectangle Tool (U) , và trong các tùy chọn bảng điều khiển, bấm vào Mask. Hành động này sẽ tạo ra một mặt nạ vector từ hình chữ nhật và áp dụng nó vào bức ảnh.

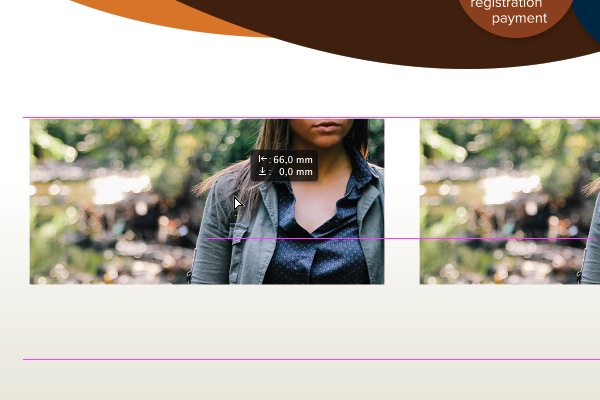
Bước 6
Với layer ảnh vẫn được chọn, giữ Alt-Shift và kéo ảnh để sao chép nó.

Bước 7
Tới tập tin> Địa điểm nhúng. Chọn thành phố-5.jpg ảnh từ Resource Pack và thêm nó vào tài liệu.

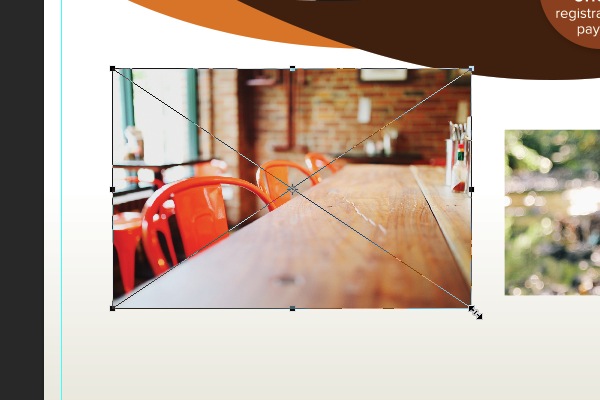
Bước 8
Quy mô xuống hình ảnh và đặt nó ở trên các bức ảnh trùng lặp với các cô gái.

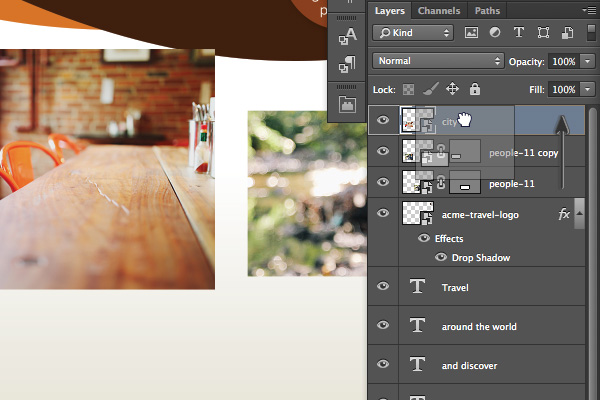
Bước 9
Lấy mặt nạ từ các bức ảnh trùng lặp với các cô gái và đặt nó vào trong hình ảnh mới, sau đó xóa các người-11-copy layer.

Bước 10
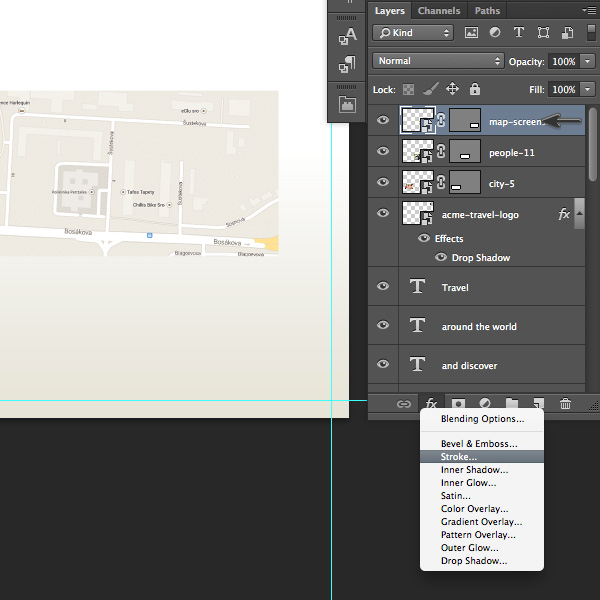
Lặp lại các bước 7-9 để thêm ảnh chụp màn hình bản đồ vào tài liệu, thời gian này đặt hình ảnh bản đồ.

Bước 11
Chọn bản đồ ảnh chụp màn hình lớp và thêm Stroke từ nút hiệu ứng trong cửa sổ lớp.

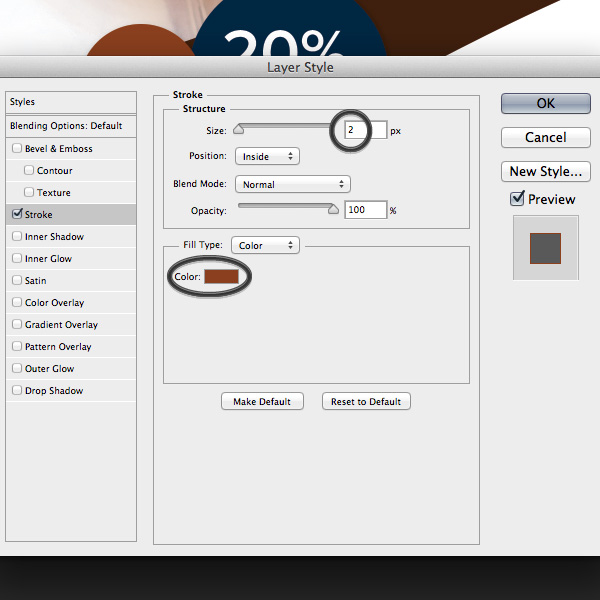
Bước 12
Đặt S troke S ize đến 2 px . Điều chỉnh vị trí để Bên trong và thiết lập màu để Brown (C = 30 M = 80 Y = 100 K = 30) .

Thêm văn bản dưới
Bước 1
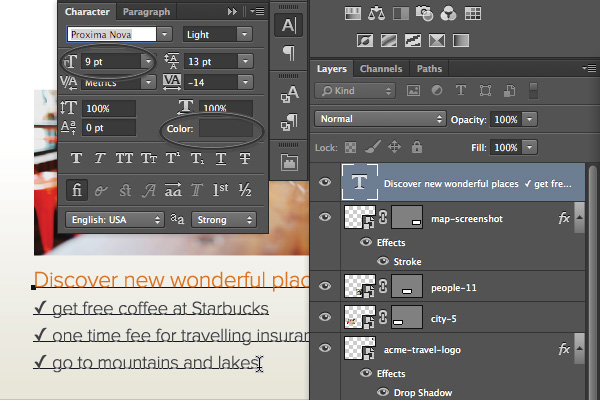
Sử dụng Type Tool (T) để tạo ra một thể hiện mới của văn bản. Thiết lập của nó s ize đến 11 pt và nó màu để Nâu sáng (C = 10 M = 65 Y = 100 K = 0) .

Bước 2
Thêm nhiều dòng. Đặt S ize đến 9 pt , điều chỉnh hàng đầu để 13 pt , và thay đổi màu sắc để Gray (K = 90) .

Bước 3
Thực hiện theo các quá trình tương tự để tạo ra một khối mới của văn bản. Đặt chúng dưới các bức ảnh với các cô gái và các ảnh chụp màn hình bản đồ.

Bước 4
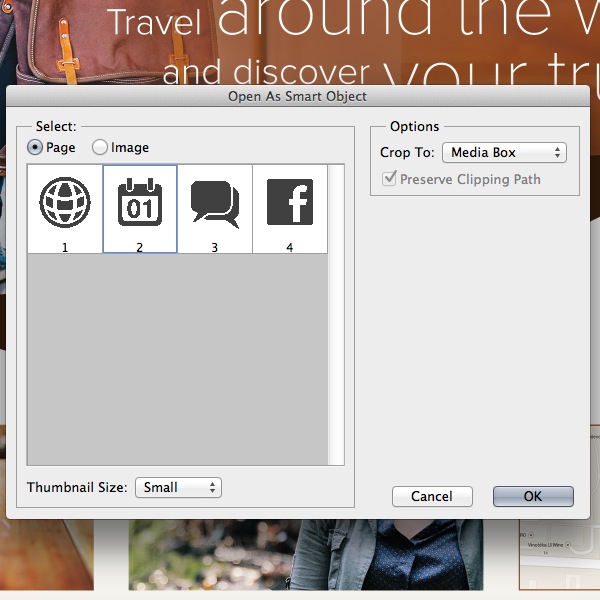
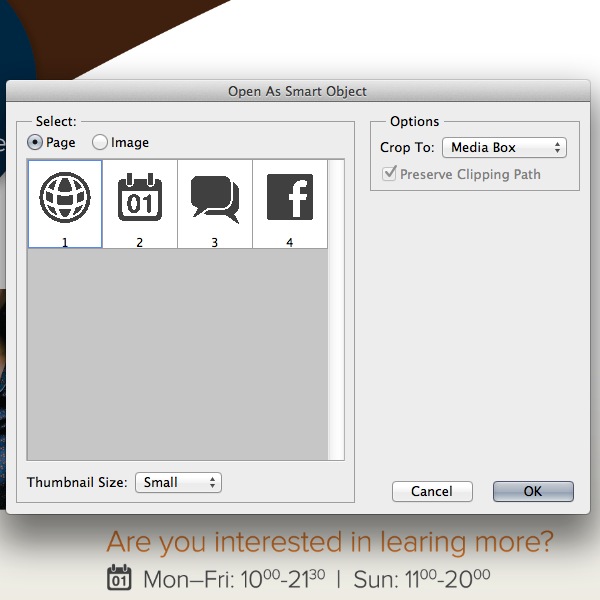
Tới File> Đặt nhúng … Chọn icons.ai nhập khẩu các biểu tượng vào tài liệu. Một cửa sổ mới sẽ xuất hiện theo ngữ cảnh. Chọn Biểu tượng Lịch và nhấn OK .

Bước 5
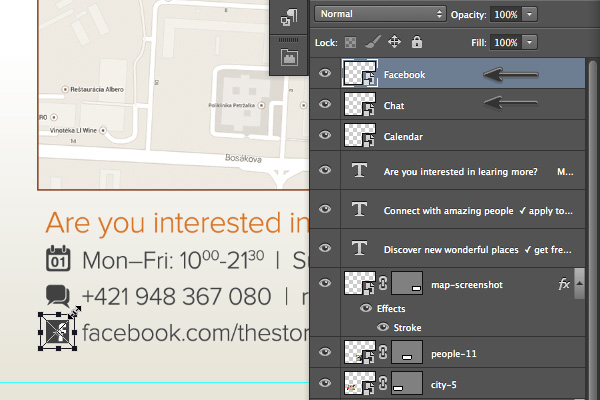
Quy mô xuống biểu tượng và đặt nó mới vào dòng đầu tiên với thông tin thời gian.

Bước 6
Lặp lại quá trình tương tự để nhập khẩu phần còn lại của các biểu tượng và đặt chúng cho phù hợp bên cạnh mỗi dòng.

Bước 7
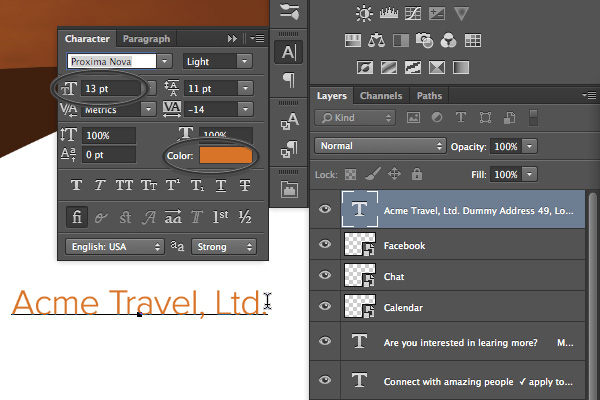
Sử dụng Type Tool (T) để thêm văn bản mới. Đặt nó trên ảnh chụp màn hình bản đồ. Đặt S ize đến 13 pt, điều chỉnh hàng đầu để 11 pt , và thay đổi màu sắc để Nâu sáng (C = 10 M = 65 Y = 100 K = 0) .

Bước 8
Thực hiện theo các quy trình tương tự để thêm dòng mới của văn bản cho địa chỉ. Đặt S ize đến 9 pt và thay đổi màu sắc để Gray (K = 90) .

Bước 9
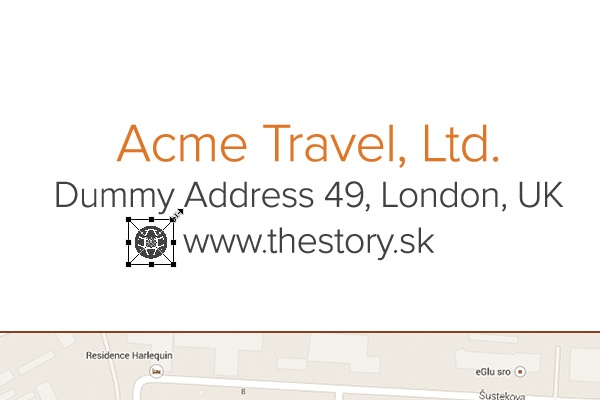
Tới File> Đặt nhúng … , chọn icons.ai một lần nữa và nhập khẩu các Globe Vector biểu tượng vào tài liệu.

Bước 10
Quy mô xuống biểu tượng và đặt nó bên cạnh các địa chỉ web.

Bước 11
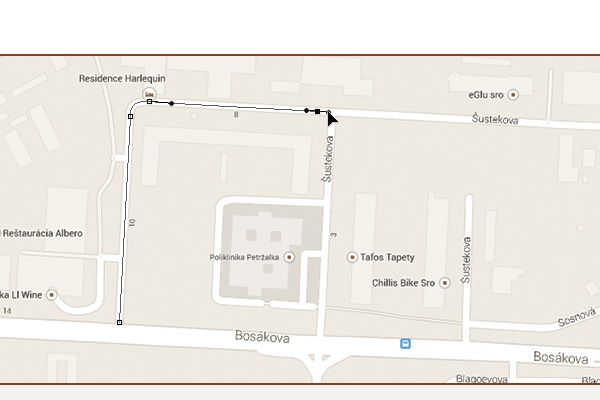
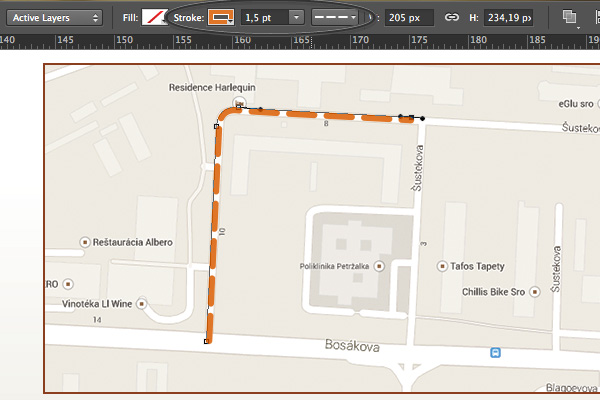
Kích hoạt công cụ Pen Tool (P) và tạo ra một hình dạng vector sẽ đại diện cho hướng trên bản đồ.

Bước 12
Trong tùy chọn Bảng điều chỉnh , thiết lập Stroke để Dashed và màu để Nâu sáng (C = 10 M = 65 Y = 100 K = 0) . Điều chỉnh Stroke W idth đến 1,5 pt .

Bước 13
Tới Lựa chọn đột quỵ> More Options … , và thiết lập Caps để Round và điều chỉnh D ashed L ine : Dash đến 3 và Gap để 3 .
điều chỉnh đột quỵ
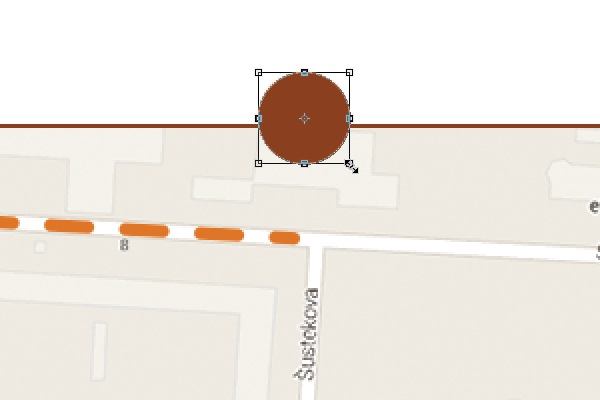
Bước 14
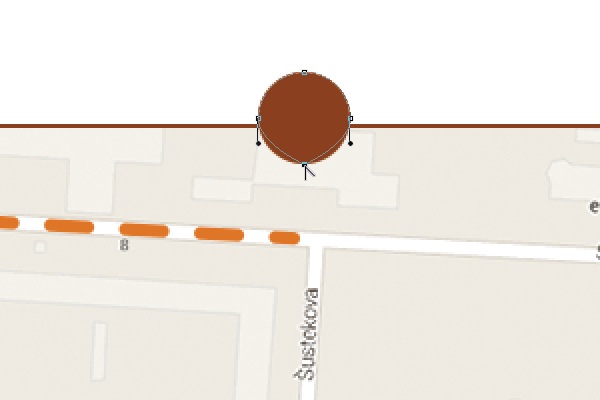
Tạo một Ellipse Tool (U) . Đặt màu cho Brown (C = 30 M = 80 Y = 100 K = 30) .
thêm hình elip để lập bản đồ
Bước 15
Kích hoạt công cụ Pen Tool (P) . Giữ Alt phím và bấm vào các điểm neo dưới đáy. Điều này sẽ chuyển đổi các điểm neo từ mịn đến góc.
điểm thay đổi neo
Bước 16
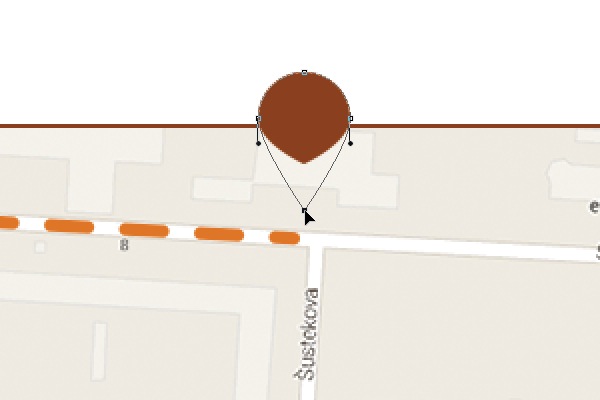
Với cụ Direct Selection Tool (A) , di chuyển điểm neo chuyển đổi xuống dưới đây.
di chuyển điểm neo
Bước 17
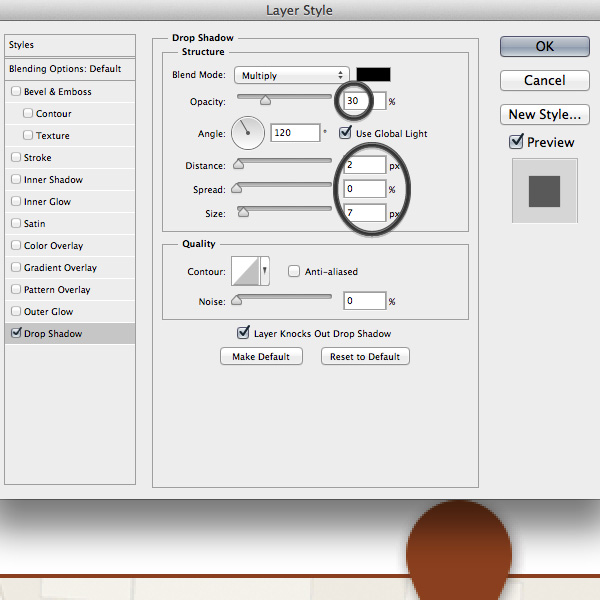
Thêm Drop Shadow hiệu lực cho pin. Sử dụng các cài đặt hiển thị dưới đây để làm cho nó tinh tế .
thêm đổ bóng để neo
Quảng cáo
Bước 18
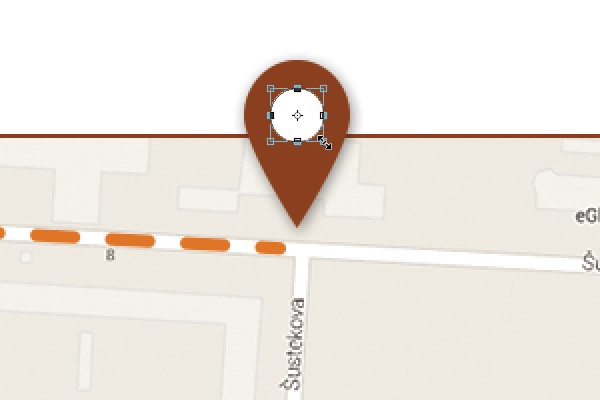
Một lần nữa, tạo ra một mới Ellipse Tool (U) và F Màu bệnh với trắng. Đặt ellipse vào trung tâm của pin. Và đó là các liên lạc cuối cùng để thiết kế tờ rơi của chúng tôi.
thêm hình elip màu trắng mới
Phần kết luận
Xin chúc mừng! Nếu bạn đã làm theo các hướng dẫn đến thời điểm này, bạn đã hoàn thành một thiết kế đẹp tờ rơi quảng cáo đẹp.
Hãy nhớ rằng: mỗi khi bạn thiết kế hình ảnh cho in kỹ thuật số, bạn phải suy nghĩ trong màu CMYK để đạt được các kết quả tìm kiếm tốt nhất. Đừng quên làm đường tràn lề (ít nhất là 3 mm từ mỗi cạnh). Nếu bạn không chắc chắn về một số thông số công nghệ in ấn, tốt nhất hãy tham khảo ý kiến trực tiếp với các công ty in ấn tờ rơi chuyên nghiệp để tránh những sai lầm, phiền hà.
Địa chỉ công ty in ấn tại Hà Nội : Số 27 Hồ Văn Chương, Ngõ 221 Tôn Đức Thắng, Đống Đa, Hà Nội.
Điện Thoại: (+84) 04 7302 8080 * Fax: (+84) 04 7302 8484 | Email: [email protected]
Mobile: 0983 82 8800 – 0972 750 855 – 0962 900 385 – 0967 264 382